
1-4-All HTML editor 1.0 serial key or number

1-4-All HTML editor 1.0 serial key or number
Download
Sublime Text 3 is the current version of Sublime Text. For bleeding-edge releases, see the dev builds.
Sublime Text may be downloaded and evaluated for free, however a license must be purchased for continued use. There is currently no enforced time limit for the evaluation.
Changelog
3.2.2 (Build 3211)
- Mac: Added Notarization
- Fixed a performance regression when moving the caret upwards in large files
- Fixed a memory leak
- Fixed not being able to swap lines down with the last line if it was empty
- Git: Fixed handling in git config files not interpreting relative paths correctly
3.2.1 (Build 3207)
- Various syntax highlighting improvements
- Git: Git repositories at the top level of a users home directory are ignored for performance reasons. This can be changed via the setting.
- Git: Improved performance with a large number of git repositories in the side bar
- Git: Fixed UTF8 BOMs not being handled correctly in files
- Fixed a crash in the Git repository handling
- Improved file indexing behavior in some scenarios
- Improved scrolling logic in some scenarios
- Fixed block carets changing the way text selection works
- Fixed and transforming tabs into spaces
- Mac: Added a workaround for a MacOS issue with DisplayLink adapters
- Linux: Fixed compatibility with old Linux distributions
- Linux: Improved high dpi handling under KDE
- Linux: Tweaked the way text scaling is handled
- Linux: Fixed incorrect file ownership in the deb packages
- API: Fixed an incompatibility with SublimeREPL
- API: Fixed regression with phantoms interfering with home/end behavior
3.2 (Build 3200)
NEW: Git Integration
- Files and folders in the sidebar will now display badges to indicate Git status
- Ignored files and folders are visually de-emphasized
- The current Git branch and number of modifications is displayed in the status bar
- Commands have been added to open a repository, see file or folder history, or blame a file in Sublime Merge
- Themes may customize the display of sidebar badges and status bar information
- The setting allows disabling Git integration
- All file reads are done through a custom, high-performance Git library written for Sublime Merge
- Read the documentation
NEW: Incremental Diff
- All changes to a document are now represented by dedicated markers in the gutter
- Diff markers show added, modified and deleted lines
- The setting controls incremental diff behavior
- In coordination with the new Git functionality, diffs can be calculated against HEAD or the index
- The setting controls base document source
- API methods and allow controlling the diff
- The following diff-related commands were added:
- Next Modification
- Previous Modification
- Revert Modification
- Full inline diffs of each change can be displayed via the right-click context menu, or keyboard shortcuts
- Inline diff presentation can be changed by customizing a color scheme
- Read the documentation
Editor Control
- Added setting
- Improve positioning and sizing of gutter icons in some situations
- Fixed setting not working
- Linux: Improved input method (IM) support - fcitx, ibus, etc
- Linux: Fixed a crash when using
- Linux: Tweaked behavior of up/down when on the first and last lines of a file to better match platform conventions
- Windows: Improved IME support
Themes/UI
- Enhanced the format:
- Added variables support and associated revised JSON format with key
- Added keyword to have one theme derive from another
- Colors may be specified via CSS syntax
- Improved performance with large numbers of rules in a
- Linux: Moved to GTK3
- Linux: Various high DPI fixes
- Mac: Added Mojave support
- Mac: Add full support for macOS native tabs
- Mac: Ensure context menus are shown without scrolling
- Mac: Error message dialogs can now be closed with the escape key
- Mac: Improved window placement
- Mac: Improved resize performance
- Windows: Fixed minimized and maximized state not restoring
- Windows: Fixed a bug where auto complete entries would contain an ellipsis when not required
Text Rendering
- Support for Unicode 11.0
- Improved rendering of combining characters
- Fixed a caret positioning bug when non-trivial graphemes are present
- Fixed some cases of incorrect glyph positions on Windows and Mac
- Linux: Color glyphs are now drawn properly on light backgrounds
- Windows: Fixed a rendering issue with certain combining characters
- Windows: Fixed some fonts having an incorrect baseline
Color Schemes
- Added key to use in conjunction with block carets
- values now respect alpha as expected, rather than pre-blending against the background color
- Added the property to rules with a . Accepts CSS color mod adjusters to manipulate the saturation, lightness or opacity of the foreground color.
Syntax Highlighting
- Many syntax highlighting improvements, including significant improvements to:
- Fixed a crash that could occur when nesting embed patterns in files
- Syntax Tests: Allow syntax test files to have a UTF-8 BOM
Files and Folders
- Improve performance of file watching for ignored paths on Windows and Mac
- Windows: Fixed Open File treating paths as case-sensitive
- Windows: Properly unlock directories after contained files are closed
API
- Added and to control diff generation
- Phantoms are now drawn correctly in conjunction with
- Various minor improvements related to plugin module loading and unloading
- Added support for colors to minihtml
- Added a custom adjuster for the CSS color mod function in minihtml
- Mac: Fixed a crash when running a process that itself crashes
Miscellaneous
- Fixed a Goto Symbol in Project performance regression
- F21..F24 keys can now be bound
- Assorted minor fixes and stability improvements
- Linux: Improved behavior of command line argument when Sublime Text isn't currently running
3.1.1 (Build 3176)
- Various fixes from 3.1
- Added setting to scale the entire UI, is now Linux-only
- Linux: Added workaround for a display driver issue, giving significant scrolling improvements for some environments
- Indexing: Added more information in the Indexing Status window, and reduced CPU utilization in some scenarios
3.1 (Build 3170)
Themes/UI
- Windows: Added support for Windows 10 (and 8.1) per-monitor DPI scaling
- Improved overall High DPI support
- Added support for 8k monitors and 300% DPI scale
- Themes can now provide versions of images for very high DPI monitors
- Improved indent guide positions when using line padding
- Rulers are drawn with stippled lines
- Linux/Windows: Improved High DPI minimap rendering
- Mac: Fixed occasional yellow or black windows when using a theme with a colored title bar
- Mac: Double-clicking a themed title bar now performs the default system action
- Mac: Fixed sizing of some dialog windows when a theme uses a themed title bar
- Mac: Fixed gutter icons sometimes not drawing
Text Rendering
- Added ligature support for symbols
- Added for controlling ligatures and stylistic sets
- Improved rendering and selection of emojis
- Tab width is now properly measured for proportional fonts
- Windows: DirectWrite is now used by default for all fonts
- Windows: Support in conjunction with DirectWrite
- Windows: improved DirectWrite anti-aliasing, adding support for system ClearType tuning
Goto Definition
- Added Goto References when hovering over a symbol
- Added command to the Goto menu
Color Schemes
- Added new color scheme format, .sublime-color-scheme
- Add Hashed Syntax Highlighting
- Added the Celeste color scheme to showcase hashed syntax highlighting
- Selections now render by default with true rounded corners
- Added color scheme settings for selection border width, corner style and radius
- Selection background and border now support alpha channels
- Improved color scheme reloading
- Added Convert Color Scheme command
- Added support for the key in color schemes
- can now be specified on a per-scope basis
- Color Schemes can specify and in the key
- Improved handling of scopes in default color schemes
Syntax Highlighting
- Add action to files for improved syntax nesting
- Added Git Formats package for Git config files and use as , with thanks to Ryan Boehning and deathaxe
- Many syntax highlighting improvements, including significant improvements to:
- Added stand alone syntax test runner for Linux, allowing for CI testing
- Various syntax definition errors now include the file name in the message
Command Palette
- New Command Palette implementation that can accept text input from users
- Fuzzy matching can match terms out of order by space separating them
- Added new commands Arithmetic, Rename File and View Package File to showcase new features
- Keyboard shortcut hints are no longer cut off at 15 characters
Build Systems
- Improve cancellation handling
- Use to locate bash
- Fix multi-byte encodings sometimes triggering decoding errors
- Improved build target handling of killing child processes
Files and Folders
- Improved handling of symlinks in the sidebar, including additions and removals
- Symlinks no longer have an expand arrow in the sidebar, but have a Reveal Link Source context menu entry
- Add support for , and to files
- and can now match full paths instead of just filename
- Linux/Windows: File system notifications now account for symlinks (and Windows junctions)
- Linux: file system notification now only requires a single inotify instance
- Linux: Improved behavior when is too low
- Mac: Reduced the number of file stats operations
- Mac: Added support for case-sensitive file systems
Input
- Fixed popup and auto complete windows not showing when the caret is at the leftmost position of a widget
- Fix left arrow not working in the side bar
- Fixed not being able to grab the scrollbar by clicking on the rightmost pixels of the window
- Fix double clicking on the selection not setting input focus when is enabled
- Linux: Context menus no longer cause the editor control to be focused when closed
- Windows: Fix pen input
Performance
- Significantly reduced memory usage related to syntax definitions - using up to 30% less total program memory
- Improve idle CPU usage
- Fix a bug where theme animations may continue even after a layer has been hidden, causing excessive CPU usage
- Mac: Solved increased CPU usage on Macs when a GPU switch occurs while using a theme with a colored title bar
API
- Added and to interact with new Command Palette functionality
- Added and
- Added automatically generated scope names for use with the regions API: , , , , , and
- Improve and performance when doing literal matches
- Expanded API
- Fix not being called for views when the editor starts
- Add and to be called for views when the editor starts
- Improve tracebacks for Python in files
- is now ensured to be loaded before is called on plugins
- Plugin commands are now created before is run
- Loaded plugins are now stored in rather than
- The Python module will now negotiate TLS 1.2, 1.1 or 1.0 with the constant
- Updated Python environment with SQLite 3.22.0, and OpenSSL 1.0.2n
Miscellaneous
- Fixed being unable to load dictionary files larger than 16mb
- Fixed an issue where out of memory conditions would trigger a buffer overflow instead of a clean crash
- Word wrap is turned on by default for the console
- Added and
- Fixed a number of bugs that would cause crashes
3.0 (Build 3143)
- Refreshed UI theme, including full high DPI support
- New icon
- Added alternate theme, Adaptive, that inherits colors from the color scheme
- Added new color schemes Breakers, Mariana and Sixteen, derived from the excellent work of Chris Kempson and Dmitri Voronianski
- Added color scheme and theme switchers with live preview via the command palette
- Windows: Added touch input
- Linux: Added repositories for apt, yum and pacman
- Mac: Added Touch Bar support
- Mac: Support for custom color window title bars on OS X 10.10+
- Many additions and bug fixes to the theme engine, plus full documentation
- Significant improvements to Markdown syntax highlighting, with thanks to keith-hall
- Significant improvements to C# syntax highlighting, with thanks to gwenzek
- Significant improvements to Java syntax highlighting, with thanks to djspiewak
- Significant improvements to Python syntax highlighting, with thanks to FichteFoll
- Significant improvements for R syntax highlighting, with thanks to randy3k
- Markdown: Improved symbol handling
- C#: Improved symbol handling
- Many other syntax highlighting improvements
- Various bugs with the syntax highlighting engine have been resolved
- Fixed several crash issues
- Improved responsiveness when the system is under high CPU load
- High DPI textures are used on Windows and Linux when the DPI scale is greater than 1.0
- Improved font selection on all platforms, allowing selection of different weights by name
- Added setting to control font rendering of UI elements
- Improved auto indent rules for HTML and PHP
- Font geometry issues that prevent bold or italics are now printed in the console
- Fixed flash-of-white that could occur when the auto complete window is closed
- Disable scroll animation when is false in settings
- Files can now be renamed when only the case has changed
- New windows start with an empty find history
- Find in Files panel now responds to and commands
- Various regex handling improvements in the Find panel
- Fixed text widgets cutting off the bottom pixel of their selection border
- Fixed an issue with in empty session
- Fixed empty panes on startup when was set to false
- Fix Open Containing Folder on Windows with a folder containing a comma
- Fix multi-cursor pasting when clipboard contains one or more full lines
- Prevent UNC paths from being mangled by
- Prevent a crash when a malformed regex is used in indentation settings
- Improved rendering performance with a large number of gutter icons
- Gutter icons are now sized properly on Windows and Linux high DPI screens
- Improved sidebar performance when folders contain many thousands of files
- Improved inline error message style
- Fixed an issue where multiple indexing status windows could be shown
- Windows: Font rendering defaults to DirectWrite unless using Consolas or Courier New
- Windows: Added support for font option when using DirectWrite
- Windows: Improved touch pad scrolling
- Windows: Improved file change detection robustness
- Windows: Improved font selection logic
- Windows: Fix ctrl+` shortcut for UK (ISO) keyboards
- Windows: Improved fallback font handling in UI elements
- Windows: The subl executable on OS X and plugin_host.exe on Windows are now signed
- Windows: sublime_text.exe now has CompanyName set in VERSIONINFO
- Mac: Handle layout changes due to macOS Sierra tabs
- Mac: Improved default web browser detection
- Mac: OS X 10.11 and macOS 10.12+ default to using San Francisco for the UI font
- Mac: Fixed file change notifications from freezing UI on macOS Sierra
- Mac: the user's default shell is executed and environmental variables are set in the plugin Python environment
- Linux: Update X11 selection on clipboard every time selection changes
- Linux: Improved modifier key handling
- minihtml: Added support for borders
- minihtml: Respects from the settings
- minihtml: Fixed layout of html popups on Windows and Linux under High DPI
- minihtml: Fixed crash when doctype is present
- minihtml: Fixed a crash from non-existent CSS vars
- minihtml: Fixed a crash triggered by bad image paths
- API: Add and
- API: All API functions now accept and return device-independent-pixels
- API: Fixed input panel not running when re-showing the input panel
- API: Fixed selector scoring with the & operator
- API: Fixed a bug causing incorrect phantom contents
- API: Fixed crash in
- API: Updated OpenSSL to 1.0.2k, SQLite to 3.16.02
Build 3126
- Added Indexing Status to the Help menu to give more information about what the indexer is doing
- Fixed a compatibility issue with some third party syntax definitions that include
- Reduced the default number of worker processes used for indexing. This can be manually controlled via the setting
- API: Updated OpenSSL to 1.0.2i
Build 3124
- Settings now open in a new window, with the default and user settings side-by-side
- Hovering over a symbol will show a popup indicating where it's defined. This is controlled with the setting.
- Build errors are now shown inline at the location where they occurred. This is controlled with the setting.
- Added a menu item and command palette entry to install Package Control
- Various syntax highlighting improvements
- Significant improvements to the Scala syntax definition, with thanks to djspiewak and gwenzek
- Significant improvements to the LaTeX syntax definition, with thanks to randy3k
- Improved Goto Definition performance when a large number of files are open
- Minor improvements to file load times
- Linux and OSX: Improved memory usage
- Fixed Replace not working as expected in conjunction with regex look behinds
- Fixed build systems being unable to use "file_patterns" with the command
- Corrected tab overlap on High DPI Windows and Linux configurations
- OSX: Fixed a graphical glitch when switching tabs
- OSX: Fixed crash when entering a surrogate pair via hex input
- Linux: Improved rendering performance for some systems
- File encoding of open files is now stored in the session
- Build Systems may define a cancel command using the "cancel" key
- Syntax: Added directive, to give more control over the generated scopes
- Color Schemes: Added key, for defining default popup style sheets
- Color Schemes: Added key, for defining default phantom style sheets
- minihtml: High DPI support was added for Windows and Linux
- minihtml: Windows style line endings and single quoted attributes are now supported
- minihtml: Child selectors may now be used in style sheets
- minihtml: The CSS value has been implemented
- minihtml: stacks may now be used
- minihtml: Support for the CSS property was added
- minihtml: Elements may now be relatively positioned
- minihtml: Inline elements support and set
- minihtml: CSS variables and the function are now supported
- minihtml: Added the CSS color functions (partial), , , and
- minihtml: Fixed a stack overflow on Windows with too many unclosed tags
- API: Added and
- API: Added
- API: Added
- API: Added
- API: Added functions to get and set visibility of the minimap, status bar, tabs and menu
- API: Modifications to a selection are now constrained to the valid range
- API: Updated Python 3.3 to commit 8e3b9bf917a7, and SQLite to 3.14.1
- Packages: Loading packages will no longer abort if a is corrupt
- Packages: Fixed an edge case when loading third party packages from unicode paths on Windows
Build 3114
- New C++, JavaScript and Rust syntax definitions with improved accuracy and performance
- Many other syntax highlighting improvements
- OSX: Improved rendering performance, especially on high resolution screens
- Improved word wrap behavior
- Improved spell check behavior
- Improved file indexing behavior with multiple windows open
- Themes may now be switched on the fly without artifacts
- HTML: Pressing enter when between a tag pair will increase indentation
- Some snippets have have been moved into a sub-directories, so custom overrides and key bindings that reference them will need to be updated
- command shows the scope in a popup
- Package Development: Added 'Syntax Tests - Regex Compatibility' build variant for evaluating syntax definition performance
- Package Development: Expanded the set of regexes the new regex engine is able to handle
- Syntax Definitions: Fixed some cases where pop matches with back references weren't working correctly
- Fixed some Unicode handling issues in Goto Anything
- Fixed a scenario where changes to files weren't being picked up
- Fixed a 3096 rendering performance regression
- Fixed a 3096 regression in regular expressions when using escapes
- Fixed a crash that could occur with an invalid settings
- API: Added
- API: Changes to how plugins are loaded. This should be transparent, but resolves a number of corner cases
- API: Updated to Python 3.3.6, and now includes the module on Linux, plus and on all platforms
- API: Updated OpenSSL to 1.0.2h
Build 3103
- Added new Syntax Definition file format, .sublime-syntax
- Added a custom regex engine that matches multiple regexps in parallel, for faster file loading and indexing
- Improved Unicode support, including combining character rendering, character classification in regex searches, and case insensitivity in Goto Anything matching
- Packages are now on GitHub
- Incorporates many community provided improvements to the above packages, with significant improvements to HTML, CSS, JavaScript, Go, D and SQL
- Added Panel Switcher to status bar
- Better handling of troublesome files during indexing
- Improved file change detection
- Added "Profile Events" to the Command Palette, to help identify slow plugins
- Build Systems may now define a list of file name wildcard patterns to trigger on, via the key
- and related commands now accept an argument
- Improved indenting behavior when is enabled
- Spell Checker now reads from manually edited user preferences on the fly
- Stability improvements for Find in Files when using regular expressions that result in significant backtracking
- Fixed file truncation when using hexadecimal encoding
- Fixed brackets in strings influencing auto indent
- Fixed inconsistencies in Goto Anything when selecting symbols
- Fixed tab completion regression in 3081, where h1..h6 HTML completions were not triggering
- Fixed Goto Definition command not working when placed in a submenu
- OSX: Fixed Emoji & Symbols popup failing to insert text in some cases
- Windows: Added support for inserting characters from outside of the BMP
- Windows: is no longer bound by default, due to compatibility issues with some keyboard layouts
- Windows: Updated code signing certificate to no longer use SHA1
- Linux: Fixed a file permission issue when running without --wait
- Linux: crash_reporter is statically linked, improving system compatibility
- API: Added and
- API: Added
- API: Added , , and
- API: Added now accepts an optional parameter,
Build 3083
- Fixed high CPU usage caused by a corrupt index. This was occuring for some users upgrading from 3065
- Added setting to control the number of threads used for file indexing. By default the number of threads is based on the number of CPU cores. By setting to 1 or 2, indexing will be slower, but less intrusive
- Fixed a crash when showing the Command Palette with an empty .sublime-build file
- Tab completion no longer completes numbers. Edit/Show Completions can still be used for this
Build 3080
- Fixed Redo sometimes restoring the selection to the incorrect location
- Reworked how Build Systems are selected (More Information)
- Build Systems may now declare "keyfiles" (e.g., 'Makefile' for the Make build system) to better auto detect which build system to use
- Improved handling of build systems that generate lots of output
- New windows always use the automatic build system, rather than the build system of the last used window
- Command Palette now remembers the last entered string
- Improved change detection for files that disappear and reappear, as happens with disconnected network drives
- is disabled by default
- Right clicking on a URL will show an "Open URL" menu item
- Added Goto Definition to the context menu
- Improved behavior of Goto Definition when using multiple panes
- Misspelled words can now be added to the dictionary, in addition to being ignored
- Fixed Ignored Words not persisting after exiting
- Fixed a long standing issue with spell checking and non-ascii characters
- Added setting, to control what text is checked for misspellings
- Tweaked handling of syntax definitions and unused captures, resolving an issue with spell checking in Markdown links.
- Goto Anything supports :line:col syntax in addition to :line
- Added Edit Project to the Command palette
- Improved quote auto pairing logic
- Added option to Find in Files
- Improved Console Panel scrolling behavior
- .tmLanguage files may contain a hidden setting, to indicate they shouldn't be displayed to the user
- Improved some error messages when parsing .tmLanguage files
- setting is now defaults to false. Note that this change will have no effect if the setting is left at its default value of true
- Added setting
- Fixed Minimap refusing to draw on very large windows
- Fixed not being able to click on the selected row of the auto complete popup
- Fixed sidebar icons sometimes being invisible on startup
- Transient sheets (e.g., as created by Goto Anything when previewing files) are no longer added to the Recently Closed list
- Improved scrolling behavior when is > 0
- Fixed a bug with scrolling tabs, where a 1 pixel line would occasionally appear underneath them
- Fixed tabset background being set to the wrong color on startup if different colored tabs are used
- Updated to a never version of leveldb, fixing constant low level CPU usage if the index becomes corrupted
- Fixed a crash that could occur when directories are being rapidly deleted and recreated
- Fixed a crash that occurred when dragging rows scrolled out of view in the side bar
- Fixed a long standing plugin_host crash triggered via modal dialogs
- Fixed a typo in the "Save Workspace As" dialog
- Fixed incorrect menu mnemonics
- Linux: Added sudo save
- Windows: Popup windows are able to receive scroll wheel input
- Windows: subl.exe command line helper accepts wildcards
- Windows: Fixed access denied errors that could occur when saving with disabled
- Windows: Added workaround for broken in MSVC 2012, fixing a crash in
- Windows: Added more descriptive errors when the Update Installer fails to rename a folder
- Windows: Fixed incorrect window sizing after making a maximised window full screen
- OSX: Added work around for performActionForItemAtIndex: taking an excessively long time in Yosemite. This affected any commands that had a corresponding menu item.
- OSX: Workaround for an OS issue with zero size windows and OpenGL views
- OSX: subl command line tool no longer uses Distributed Objects, resolving some intermittent failures
- Posix: Fixed new files not respecting the umask permission flags
- API: Added and related functions
- API: Added
- API: Added
- API: Added
- API: Added
- API: now accepts the flag
- API: will now scroll to the selected item when shown
- API: Fixed not getting called
Build 3065
- Added sidebar icons
- Added sidebar loading indicators
- Sidebar remembers which folders are expanded
- Tweaked window closing behavior when pressing ctrl+w / cmd+w
- Improved quote auto pairing logic
- Selected group is now stored in the session
- Added setting
- Fixed a lockup when transitioning from a blinking to a solid caret
- Fixed a crash in plugin_host
- Fixed a crash triggered by Goto Anything cloning views
- Windows: Added command line helper, subl.exe
- OSX: Added 'New Window' entry to dock menu
- Posix: Using correct permissions for newly created files and folders
- API: Updated to Python 3.3.3
Build 3059
- Added tab scrolling, controlled by the setting
- Added image preview when opening images
- Encoding and line endings can be displayed in the status bar with the and settings
- Added settings , and to control the caret size
- Added setting to control which files get indexed
- Automatically closing windows when the last tab is dragged out
- Changed tab close behavior: the neighboring tab is now always selected
- When the last file is closed, a new transient file is created automatically
- Ctrl+Tab ordering is stored in the session
- Added setting
- Improved error messages when unable to save files
- Auto complete now works as expected in macros
- Minor improvements to Python syntax highlighting
- Vintage: A block caret is now used
- Vintage: Improved behavior of visual line mode with word wrapped lines
- Find in Files will no longer block when FIFOs are encountered
- Linux: Added menu hiding
- Linux: Fixed incorrect handling of double clicks in the Find panel
- Linux: Fixed incorrect underscore display in some menus
- Posix: Fixed new files being created with unexpected permissions
- Windows: SSE support is no longer required for 32 bit builds
- API: now accepts an optional group parameter
- API: Plugins may now call within a callback from
- API: Calling from within a settings change callback won't cause the added callback to be run
Build 3047
- Beta is now open to non-registered users
- Windows and Linux: Added High DPI support
- Improved file change detection
- Improved rendering performance
- HTML tag auto completion is better behaved in script tags
- Fixed a crash on exit that could occur when hot_exit is disabled
- Linux and OSX: is adaptively disabled when it's not possible to preserve file permissions
- OSX: Fixed context menus not working when the application is in the background
- Windows: Auto updater supports updating from unicode paths
- API: Plugins in zip files are able to be overridden via files on disk
- API: Added support for the termios module on Linux and OS X
- API: Fixed
- API: Fixed settings objects getting invalidated too early with cloned views
Build 3033
- New auto update system for Windows and OS X
- Previewing a file from the side bar will no longer add an entry to the OPEN FILES section of the side bar
- Added Paste from History
- Added setting , for S2 style Find in Selection logic
- Find panel has a drop down arrow to select previous items
- Pressing right in the Goto Anything overlay will open the selected file without closing the overlay
- Fixed several crash bugs
- Further startup time improvements
- Improved HTML completions when typing outside of tags
- Fixed Close Tag not respecting self closing tags
- PHP: Improved auto indenting for the alternative control syntax
- Added setting
- Improved handling of deleted files when restoring sessions
- Deleting a file via the side bar will first close the corresponding view, if any
- "Remove all Folders from Project" now prompts to confirm
- Added telemetry. Telemetry is disabled by default, but can be turned on with the enable_telemetry setting
- Using Google Breakpad to automatically report crashes
- Updated syntax highlighting for PHP, Haskell and Pascal
- Symlinks are followed by default in folders added to the side bar
- Windows: Fixed erroneous entries in system menu
- Windows: New style Open Folder dialogs are used on Vista and later
- API: Significantly improved communication speed with plugin_host
- API: Added
- API: Added
- API: Added method to and , to determine if the handle has been invalidated
- API: Added and
- API: and are now called when the menu is used
- API: Added
- API: now has the same semantics as S2 for out of bounds addresses
- API: now returns the last modifying command, as expected
Build 3021
- Linux: Fixed atomic_save working incorrectly with symlinks
- Windows: Fixed a crash under Windows 7 x64
- Fixed a crash that could occur on file open
Build 3019
- Added Jump Back and Jump Forward commands, available from the Goto menu
- HTML: Improved completions and auto indent
- HTML: Tags are closed when </ is entered. This is controlled by the auto_close_tags setting
- Smarter word navigation
- File saves are atomic. This can be disabled with the atomic_save setting
- Find and Replace panels automatically resize when multi line strings are entered
- Faster loading of large, plain text files
- Improved console scrolling performance on high resolution displays
- Improved handling of files with extremely long lines
- Minimap view rectangle auto hides (controlled by the always_show_minimap_viewport setting)
- Indexing: Added detection of stuck workers
- Updated C# package
- Added invert_selection command
- CSS: Completions will not be offered when typing in selectors
- Fixed Reveal in Side Bar
- Fixed C++ syntax highlighting for nested class forward declarations
- Exec panel scrolls again
- OSX: Added support for line numbers sent via apple events
- Windows: ok_cancel_dialog uses new visual styles
- Linux: Using the correct version number for the deb files
- API: Added and
- API: Added , and
- API: Added and
- API: supports negative indices
- API: Implemented and
- API: will accept package relative paths for the icon
- API: can show underlines
- API: Added callback
- API: will now work even if the view isn't frontmost
Build 3012
- Fixed a syntax highlighting regression in 3011
Build 3011
- Improved protection against degenerate syntax definitions
- Linux: Fixed version incompatibilities with
- OSX: Fixed command on 10.7
- OSX: Fixed incompatibility between Dictionary lookup and
- Objective-C: Improved symbol indexing
- API: Plugins may import modules from
- API: , , , and may now be used before is called
- API: Added
Build 3010
- OSX: Buttery smooth scrolling on Retina displays
- Symbol Indexing: fixed degenerate behavior that could cause an explosion in the number of worker processes
- Symbol Indexing: less worker processes are used, to be more unobtrusive
- Symbol Indexing: better handling of binary files
- OSX: Control+C will cancel the current build
- API: returns the number of characters inserted
Build 3009
- Improved symbol indexing for Ruby
- OSX: Reduced CPU usage when is enabled
- Symbol Indexing works on Windows XP
- Can monitor indexing behavior by entering in the console
- Tweaked brace matching logic
- Removed undesirable animation during startup
- API: Added _ssl module on OS X and Windows
- API: Fixed ctypes regression in 3008 on OS X
- API: Plugins can define and module functions. will be called when the API is ready to use.
- API: Added
- API: Added
- API: Fixed
- API: Tweaking handling of when items is a mixed list of strings and sequences
Build 3008
- Fixed Open all with current extension as
- Fixed the Tools/Macros menu
- Linux: Restored compatibility with older glibc versions
- Linux: Added Installed-Size field to the
- API: can be imported on OS X
- API: Fixed missing module on 32 bit Windows
Build 3007
- OSX: Fixed extraneous dock icons
- Added Symbol Indexing support for Scala
- Fixed crash that could occur when using Goto Anything
- Fixed the setting not working correctly with zipped packages
- Vintage: Fixed 'o' and 'O'
- API: Fixed not working correctly in some circumstance
- API: Re-added
- API: no longer ignores the xpos
Build 3006
- Added Goto Definition, and Goto Symbol in Project
- Significantly improved startup time
- Significantly improved Replace All performance
- Improved matching algorithm used for Goto Anything and Autocomplete, now accepts transposed characters
- UI: Enhanced pane management
- UI: Previewing files from the sidebar creates a preview tab
- UI: Improved animation in the side bar
- Projects: Multiple workspaces can be created for a single project
- Projects: When adding folders to the sidebar, symlinks are not followed by default. This can be changed by enabling follow_symlinks in the project.
- Build Systems: Added 'shell_cmd', which supersedes 'cmd', with more intuitive syntax
- Build Systems: Better PATH handling behavior on OS X when using shell_cmd.
- Build Systems: 'Make' build system has an improved error message regex
- Build Systems: Syntax file can be specified for the output
- Build Systems: Word wrap is enabled by default
- Find in Files: Improved handling of binary files
- Find in Files: Line numbers are hidden in the output
- Find: Find in Selection will no longer be automatically selected
- Find: Removed Reverse option
- OSX: Improved performance on Retina displays
- OSX: 10.7 or later is required
- OSX: 64 bit only
- OSX: System version of Python is no longer a dependency
- OSX: Italic fonts are synthesized when not available in the typeface
- Linux: .deb files are provided
- Linux: Starting from the command line will daemonize the process by default
- API: Upgraded from Python 2.6 to Python 3.3
- API: Plugins run out-of-process
- API: Plugin API is now threadsafe
- API: Some API events are now run asynchronously
- API: / are no longer accessible
- API: Projects are exposed to the API
- API: Added and
- API: accepts an callback
For notification about new releases, follow @sublimehq on twitter.
Other Downloads
Arduino Software (IDE)
On this page... (hide)
The Arduino Integrated Development Environment - or Arduino Software (IDE) - contains a text editor for writing code, a message area, a text console, a toolbar with buttons for common functions and a series of menus. It connects to the Arduino and Genuino hardware to upload programs and communicate with them.
Writing Sketches
Programs written using Arduino Software (IDE) are called sketches. These sketches are written in the text editor and are saved with the file extension .ino. The editor has features for cutting/pasting and for searching/replacing text. The message area gives feedback while saving and exporting and also displays errors. The console displays text output by the Arduino Software (IDE), including complete error messages and other information. The bottom righthand corner of the window displays the configured board and serial port. The toolbar buttons allow you to verify and upload programs, create, open, and save sketches, and open the serial monitor.
NB: Versions of the Arduino Software (IDE) prior to 1.0 saved sketches with the extension .pde. It is possible to open these files with version 1.0, you will be prompted to save the sketch with the .ino extension on save.
 | Verify |
 | Upload Note: If you are using an external programmer with your board, you can hold down the "shift" key on your computer when using this icon. The text will change to "Upload using Programmer" |
 | New |
 | Open Note: due to a bug in Java, this menu doesn't scroll; if you need to open a sketch late in the list, use the File | Sketchbook menu instead. |
 | Save |
 | Serial Monitor |
Additional commands are found within the five menus: File, Edit, Sketch, Tools, Help. The menus are context sensitive, which means only those items relevant to the work currently being carried out are available.
File
- New
Creates a new instance of the editor, with the bare minimum structure of a sketch already in place. - Open
Allows to load a sketch file browsing through the computer drives and folders. - Open Recent
Provides a short list of the most recent sketches, ready to be opened. - Sketchbook
Shows the current sketches within the sketchbook folder structure; clicking on any name opens the corresponding sketch in a new editor instance. - Examples
Any example provided by the Arduino Software (IDE) or library shows up in this menu item. All the examples are structured in a tree that allows easy access by topic or library. - Close
Closes the instance of the Arduino Software from which it is clicked. - Save
Saves the sketch with the current name. If the file hasn't been named before, a name will be provided in a "Save as.." window. - Save as...
Allows to save the current sketch with a different name. - Page Setup
It shows the Page Setup window for printing. - Print
Sends the current sketch to the printer according to the settings defined in Page Setup. - Preferences
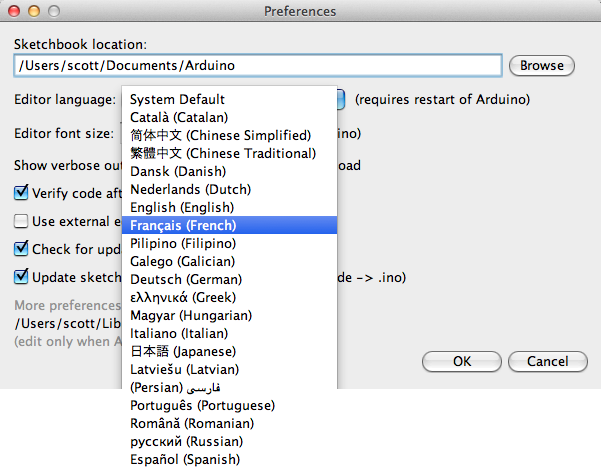
Opens the Preferences window where some settings of the IDE may be customized, as the language of the IDE interface. - Quit
Closes all IDE windows. The same sketches open when Quit was chosen will be automatically reopened the next time you start the IDE.
Edit
- Undo/Redo
Goes back of one or more steps you did while editing; when you go back, you may go forward with Redo. - Cut
Removes the selected text from the editor and places it into the clipboard. - Copy
Duplicates the selected text in the editor and places it into the clipboard. - Copy for Forum
Copies the code of your sketch to the clipboard in a form suitable for posting to the forum, complete with syntax coloring. - Copy as HTML
Copies the code of your sketch to the clipboard as HTML, suitable for embedding in web pages. - Paste
Puts the contents of the clipboard at the cursor position, in the editor. - Select All
Selects and highlights the whole content of the editor. - Comment/Uncomment
Puts or removes the // comment marker at the beginning of each selected line. - Increase/Decrease Indent
Adds or subtracts a space at the beginning of each selected line, moving the text one space on the right or eliminating a space at the beginning. - Find
Opens the Find and Replace window where you can specify text to search inside the current sketch according to several options. - Find Next
Highlights the next occurrence - if any - of the string specified as the search item in the Find window, relative to the cursor position. - Find Previous
Highlights the previous occurrence - if any - of the string specified as the search item in the Find window relative to the cursor position.
Sketch
- Verify/Compile
Checks your sketch for errors compiling it; it will report memory usage for code and variables in the console area. - Upload
Compiles and loads the binary file onto the configured board through the configured Port. - Upload Using Programmer
This will overwrite the bootloader on the board; you will need to use Tools > Burn Bootloader to restore it and be able to Upload to USB serial port again. However, it allows you to use the full capacity of the Flash memory for your sketch. Please note that this command will NOT burn the fuses. To do so a Tools -> Burn Bootloader command must be executed. - Export Compiled Binary
Saves a .hex file that may be kept as archive or sent to the board using other tools. - Show Sketch Folder
Opens the current sketch folder. - Include Library
Adds a library to your sketch by inserting #include statements at the start of your code. For more details, see libraries below. Additionally, from this menu item you can access the Library Manager and import new libraries from .zip files. - Add File...
Adds a source file to the sketch (it will be copied from its current location). The new file appears in a new tab in the sketch window. Files can be removed from the sketch using the tab menu accessible clicking on the small triangle icon below the serial monitor one on the right side o the toolbar.
Tools
- Auto Format
This formats your code nicely: i.e. indents it so that opening and closing curly braces line up, and that the statements inside curly braces are indented more. - Archive Sketch
Archives a copy of the current sketch in .zip format. The archive is placed in the same directory as the sketch. - Fix Encoding & Reload
Fixes possible discrepancies between the editor char map encoding and other operating systems char maps. - Serial Monitor
Opens the serial monitor window and initiates the exchange of data with any connected board on the currently selected Port. This usually resets the board, if the board supports Reset over serial port opening. - Board
Select the board that you're using. See below for descriptions of the various boards. - Port
This menu contains all the serial devices (real or virtual) on your machine. It should automatically refresh every time you open the top-level tools menu. - Programmer
For selecting a harware programmer when programming a board or chip and not using the onboard USB-serial connection. Normally you won't need this, but if you're burning a bootloader to a new microcontroller, you will use this. - Burn Bootloader
The items in this menu allow you to burn a bootloader onto the microcontroller on an Arduino board. This is not required for normal use of an Arduino or Genuino board but is useful if you purchase a new ATmega microcontroller (which normally come without a bootloader). Ensure that you've selected the correct board from the Boards menu before burning the bootloader on the target board. This command also set the right fuses.
Help
Here you find easy access to a number of documents that come with the Arduino Software (IDE). You have access to Getting Started, Reference, this guide to the IDE and other documents locally, without an internet connection. The documents are a local copy of the online ones and may link back to our online website.
- Find in Reference
This is the only interactive function of the Help menu: it directly selects the relevant page in the local copy of the Reference for the function or command under the cursor.
Sketchbook
The Arduino Software (IDE) uses the concept of a sketchbook: a standard place to store your programs (or sketches). The sketches in your sketchbook can be opened from the File > Sketchbook menu or from the Open button on the toolbar. The first time you run the Arduino software, it will automatically create a directory for your sketchbook. You can view or change the location of the sketchbook location from with the Preferences dialog.
Beginning with version 1.0, files are saved with a .ino file extension. Previous versions use the .pde extension. You may still open .pde named files in version 1.0 and later, the software will automatically rename the extension to .ino.
Tabs, Multiple Files, and Compilation
Allows you to manage sketches with more than one file (each of which appears in its own tab). These can be normal Arduino code files (no visible extension), C files (.c extension), C++ files (.cpp), or header files (.h).
Uploading
Before uploading your sketch, you need to select the correct items from the Tools > Board and Tools > Port menus. The boards are described below. On the Mac, the serial port is probably something like /dev/tty.usbmodem241 (for an Uno or Mega2560 or Leonardo) or /dev/tty.usbserial-1B1 (for a Duemilanove or earlier USB board), or /dev/tty.USA19QW1b1P1.1 (for a serial board connected with a Keyspan USB-to-Serial adapter). On Windows, it's probably COM1 or COM2 (for a serial board) or COM4, COM5, COM7, or higher (for a USB board) - to find out, you look for USB serial device in the ports section of the Windows Device Manager. On Linux, it should be /dev/ttyACMx , /dev/ttyUSBx or similar. Once you've selected the correct serial port and board, press the upload button in the toolbar or select the Upload item from the Sketch menu. Current Arduino boards will reset automatically and begin the upload. With older boards (pre-Diecimila) that lack auto-reset, you'll need to press the reset button on the board just before starting the upload. On most boards, you'll see the RX and TX LEDs blink as the sketch is uploaded. The Arduino Software (IDE) will display a message when the upload is complete, or show an error.
When you upload a sketch, you're using the Arduino bootloader, a small program that has been loaded on to the microcontroller on your board. It allows you to upload code without using any additional hardware. The bootloader is active for a few seconds when the board resets; then it starts whichever sketch was most recently uploaded to the microcontroller. The bootloader will blink the on-board (pin 13) LED when it starts (i.e. when the board resets).
Libraries
Libraries provide extra functionality for use in sketches, e.g. working with hardware or manipulating data. To use a library in a sketch, select it from the Sketch > Import Library menu. This will insert one or more #include statements at the top of the sketch and compile the library with your sketch. Because libraries are uploaded to the board with your sketch, they increase the amount of space it takes up. If a sketch no longer needs a library, simply delete its #include statements from the top of your code.
There is a list of libraries in the reference. Some libraries are included with the Arduino software. Others can be downloaded from a variety of sources or through the Library Manager. Starting with version 1.0.5 of the IDE, you do can import a library from a zip file and use it in an open sketch. See these instructions for installing a third-party library.
To write your own library, see this tutorial.
Third-Party Hardware
Support for third-party hardware can be added to the hardware directory of your sketchbook directory. Platforms installed there may include board definitions (which appear in the board menu), core libraries, bootloaders, and programmer definitions. To install, create the hardware directory, then unzip the third-party platform into its own sub-directory. (Don't use "arduino" as the sub-directory name or you'll override the built-in Arduino platform.) To uninstall, simply delete its directory.
For details on creating packages for third-party hardware, see the Arduino IDE 1.5 3rd party Hardware specification.
Serial Monitor
This displays serial sent from the Arduino or Genuino board over USB or serial connector. To send data to the board, enter text and click on the "send" button or press enter. Choose the baud rate from the drop-down menu that matches the rate passed to Serial.begin in your sketch. Note that on Windows, Mac or Linux the board will reset (it will rerun your sketch) when you connect with the serial monitor. Please note that the Serial Monitor does not process control characters; if your sketch needs a complete management of the serial communication with control characters, you can use an external terminal program and connect it to the COM port assigned to your Arduino board.
You can also talk to the board from Processing, Flash, MaxMSP, etc (see the interfacing page for details).
Preferences
Some preferences can be set in the preferences dialog (found under the Arduino menu on the Mac, or File on Windows and Linux). The rest can be found in the preferences file, whose location is shown in the preference dialog.
Language Support

Since version 1.0.1 , the Arduino Software (IDE) has been translated into 30+ different languages. By default, the IDE loads in the language selected by your operating system. (Note: on Windows and possibly Linux, this is determined by the locale setting which controls currency and date formats, not by the language the operating system is displayed in.)
If you would like to change the language manually, start the Arduino Software (IDE) and open the Preferences window. Next to the Editor Language there is a dropdown menu of currently supported languages. Select your preferred language from the menu, and restart the software to use the selected language. If your operating system language is not supported, the Arduino Software (IDE) will default to English.
You can return the software to its default setting of selecting its language based on your operating system by selecting System Default from the Editor Language drop-down. This setting will take effect when you restart the Arduino Software (IDE). Similarly, after changing your operating system's settings, you must restart the Arduino Software (IDE) to update it to the new default language.
Boards
The board selection has two effects: it sets the parameters (e.g. CPU speed and baud rate) used when compiling and uploading sketches; and sets and the file and fuse settings used by the burn bootloader command. Some of the board definitions differ only in the latter, so even if you've been uploading successfully with a particular selection you'll want to check it before burning the bootloader. You can find a comparison table between the various boards here.
Arduino Software (IDE) includes the built in support for the boards in the following list, all based on the AVR Core. The Boards Manager included in the standard installation allows to add support for the growing number of new boards based on different cores like Arduino Due, Arduino Zero, Edison, Galileo and so on.
- Arduino Yùn
An ATmega32u4 running at 16 MHz with auto-reset, 12 Analog In, 20 Digital I/O and 7 PWM. - Arduino/Genuino Uno
An ATmega328P running at 16 MHz with auto-reset, 6 Analog In, 14 Digital I/O and 6 PWM. - Arduino Diecimila or Duemilanove w/ ATmega168
An ATmega168 running at 16 MHz with auto-reset. - Arduino Nano w/ ATmega328P
An ATmega328P running at 16 MHz with auto-reset. Has eight analog inputs. - Arduino/Genuino Mega 2560
An ATmega2560 running at 16 MHz with auto-reset, 16 Analog In, 54 Digital I/O and 15 PWM. - Arduino Mega
An ATmega1280 running at 16 MHz with auto-reset, 16 Analog In, 54 Digital I/O and 15 PWM. - Arduino Mega ADK
An ATmega2560 running at 16 MHz with auto-reset, 16 Analog In, 54 Digital I/O and 15 PWM. - Arduino Leonardo
An ATmega32u4 running at 16 MHz with auto-reset, 12 Analog In, 20 Digital I/O and 7 PWM. - Arduino/Genuino Micro
An ATmega32u4 running at 16 MHz with auto-reset, 12 Analog In, 20 Digital I/O and 7 PWM. - Arduino Esplora
An ATmega32u4 running at 16 MHz with auto-reset. - Arduino Mini w/ ATmega328P
An ATmega328P running at 16 MHz with auto-reset, 8 Analog In, 14 Digital I/O and 6 PWM. - Arduino Ethernet
Equivalent to Arduino UNO with an Ethernet shield: An ATmega328P running at 16 MHz with auto-reset, 6 Analog In, 14 Digital I/O and 6 PWM. - Arduino Fio
An ATmega328P running at 8 MHz with auto-reset. Equivalent to Arduino Pro or Pro Mini (3.3V, 8 MHz) w/ ATmega328P, 6 Analog In, 14 Digital I/O and 6 PWM. - Arduino BT w/ ATmega328P
ATmega328P running at 16 MHz. The bootloader burned (4 KB) includes codes to initialize the on-board bluetooth module, 6 Analog In, 14 Digital I/O and 6 PWM.. - LilyPad Arduino USB
An ATmega32u4 running at 8 MHz with auto-reset, 4 Analog In, 9 Digital I/O and 4 PWM. - LilyPad Arduino
An ATmega168 or ATmega132 running at 8 MHz with auto-reset, 6 Analog In, 14 Digital I/O and 6 PWM. - Arduino Pro or Pro Mini (5V, 16 MHz) w/ ATmega328P
An ATmega328P running at 16 MHz with auto-reset. Equivalent to Arduino Duemilanove or Nano w/ ATmega328P; 6 Analog In, 14 Digital I/O and 6 PWM. - Arduino NG or older w/ ATmega168
An ATmega168 running at 16 MHzwithout auto-reset. Compilation and upload is equivalent to Arduino Diecimila or Duemilanove w/ ATmega168, but the bootloader burned has a slower timeout (and blinks the pin 13 LED three times on reset); 6 Analog In, 14 Digital I/O and 6 PWM. - Arduino Robot Control
An ATmega328P running at 16 MHz with auto-reset. - Arduino Robot Motor
An ATmega328P running at 16 MHz with auto-reset. - Arduino Gemma
An ATtiny85 running at 8 MHz with auto-reset, 1 Analog In, 3 Digital I/O and 2 PWM.
For instructions on installing support for other boards, see third-party hardware above.
Last revision 2015/09/07 by SM
The text of the Arduino getting started guide is licensed under a Creative Commons Attribution-ShareAlike 3.0 License. Code samples in the guide are released into the public domain.
HTML for Beginners: Learn To Code HTML Today
From the small business owner to the student creating a class project, or even casual individuals working on a blog or personal project online, HTML knowledge is incredibly useful. Although the prospect of having to learn a programming language certainly does seem daunting, the good news is that HTML uses common words so that it is fairly simple to pick up.
In this guide we cover the basics in a (hopefully) easy-to-understand manner, perfect for the absolute beginner. However, we don’t stop at the basics — even seasoned webmasters will find useful tips to expand your working knowledge of HTML. We will even dive into XHTML, DHTML, and the newest stuff in HTML5.
A Brief History of HTML 1-4
HTML was invented by Tim Berners-Lee in the late 1980s and early 1990s. The first “public” release was in 1991. It was based on an earlier markup language, SGML (Standardized General Markup Language).
The major innovation of HTML was its use of the hyperlink. We are so used to this now that it is hard to understand how revolutionary this idea was at the time.
The hyperlink allows any document to reference any other document, and provides immediate access to that other document. Hyperlinks are what make the World Wide Web a web, and not just a library or database.
The IETF took up HTML as a standard and published the first HTML proposal in 1993. HTML 2.0, the first full official specification was released in 1995. By 1997, the W3C had taken over stewardship of the standard, and HTML 3.2 was released.
HTML 4.0 was released towards the end of 1997, and again the following year with a few updates. This version of the standard, with its three variations (strict, transitional, and frameset) defined HTML most of the next decade.
It was the version in force during the rise of the web’s most iconic properties: Wikipedia, Google, Facebook, WordPress, Myspace, AOL. If you learned how to build web pages before 2008, you almost certainly learned this version.
Alongside HTML 4.0 was a related project called XHTML. This was first released in 2000 and 2001, as an XML-based implementation of HTML 4.0. Since XML had a stricter syntax than HTML, and could be easily validated by an XML parser, it was thought that introducing XHTML would force web content authors to create more precise documents.
For the most part, this did not happen. In practice, XHTML — along with the three varieties of HTML4, and the wild variation in browser rendering — contributed to the general confusion concerning what was and wasn’t “standard” HTML.
One notable effect of XHTML is the idea that you must “close” empty tags with a trailing slash. If you are in the habit of typing instead of just , you can thank XHTML — it was an XML syntax requirement that all tags must be closed.
General HTML
Start reading below, or use the navigation on the right to jump to a specific topic.
HTML Basics
This section introduces HTML, the language used to author web pages, and provides a little background regarding its history and the reason it is used.
What is HTML?
HTML is Hypertext Markup Language, a format for creating documents and web pages. It was originally invented in the early 1990s by Tim Berners-Lee, and was based on an earlier markup language called SGML (Standard Generalized Markup Language), which was based on an earlier format simply called GML (Generalized Markup Language) developed at IBM in the 1960s.
HTML consists primarily of matching pairs of angle-bracketed tags surrounding human-meaningful text (). The tags provide meaning, context, and display information to the text they surround.
What is a Markup Language?
Imagine any text-based document you have ever read: a website, a book, a PDF, a Word doc, a church bulletin. There is the text, of course — but theres something else: how the text is displayed. Some of the words are larger or smaller, some are italicized or in bold, some are a different color or a different font.
The file that one of these documents is saved into has to contain both the human-readable text and also the information about the display. A number of different ways to accomplish this have been tried, and the most convenient way to do it is to store the information in line with the text itself.
So, for example, if you want to make some text bold or italic, you might do something like this:
Which, in theory, should produce something like:
I want to make these words bold and these other words italic.
These inline matching pairs of style declarations are called tags, and something like this is the basis of almost every markup language. But this format shown above isnt HTML, its just a little made-up example.
The example above has many problems with it, and the inventors of HTML (and SGML and GML) came up with something similar, but much better:
- Square brackets are often used in text, so reserving them for use in tags could cause problems. Instead HTML uses angle brackets: and .
- Writing and over and over is very tedious. HTML simplifies this by using the tag name itself as “start” declaration. The tag name with a slash in front of it ( ) is used as the ending tag.
- Rather than the whole words “bold” and “italic,” HTML uses abbreviations to make it faster to type and less obtrusive to read.
So, taking these things into account, the above example would look like:
I want to make these words bold and these other words italic.
Recently, there has been a move away from explicitly declaring typographical details (like bold and italic) and instead using the markup to convey the meaning, not just the look. Therefore, the and tags are no longer recommended for use. Instead, the preferred tags are and (emphasis). So in contemporary documents the sentence above would be:
I want to make these words stand out and to emphasize these words.
HTML is, at its core, nothing more complicated than a set of defined markup tags.
What is hypertext?
Hypertext is a word that was invented in the 1960s to describe documents that contain links that allow the reader to jump to other places in the document or to another document altogether. These links, which we now take for granted in the modern web, were a big deal when computers were first coming into maturity.
The “hyper” concept of internal and external linking was so revolutionary to the way content is organized on the internet that the word shows up in a number of places:
- HTML is the “HyperText markup language”
- stands for “HyperText Transfer Protocol
- A link from one page to another is called a “hyperlink,” and the data attribute that specifies where a link is pointing to is called a “hyper reference.”
Where and How is HTML used?
HTML is used for almost all web pages. The web page you are reading right now uses HTML. It is the default language of websites.
It can also be used for other types of documents, like ebooks.
HTML documents are rendered by a web browser (the application you are using to read this page). HTML rendering hides all the tags, and changes the display of the rest of the content based on what those tags say it should look like.
Do I need to learn HTML to run my website?
Unless you plan to become a web developer, and build pages from scratch, you don’t need to know all the intricate details of HTML.
If you are just using a blogging platform, a site builder, or a Content Management System (CMS) set up by someone else, you may be able to get by without knowing any HTML — there are “graphic” editors available that make adding content to a blog similar to writing in Microsoft Word or email.
However, sometimes those graphical editors dont work exactly the right way, and sometimes you will want to do something and not understand why you cant. Therefore, it is highly recommended that if you are going to be writing for the web, even just regular blog posts and announcements, that you get a good understanding of basic HTML concepts.
Additionally, there are details of how HTML documents are structured that have an effect on things like Search Engine Optimization (SEO) and data aggregation. If you are interested in staying informed about how your website appears to non-human visitors, understanding HTML is an important skill.
Similarly, website accessibility — the ability for a website to be navigated successfully by people with visual or other handicaps — is an increasingly important consideration. The blind rely on computerized screen readers to translate web sites into sound, and the quality and structure of the underlying HTML document has a big impact on the ability of the screen reader to work properly.
Mostly, HTML is the common underlying language of the contemporary internet. If you want to understand how the world works, it is a good idea to at least have some familiarity with HTML.
Bottom Line on HTML
HTML — Hypertext Markup Language — is the language used for creating web pages and other web-based documents. It consists mainly of matching pairs of angle-bracketed tags, enclosing sections of human-meaningful text. The tags, which are not displayed by web browsers, are used to provide information about how the text and page should be displayed.
HTML Elements and Tags
This section takes a close look at tags, the fundamental building blocks of HTML. It covers how they work, some exceptions to the normal way they work, and a brief discussion on tag attributes.
Structure of Tags
Generally, matching pairs of tags surround the section of text which they affect. Two matching pairs of tags, along with the content they enclose, are called an “element.”
The opening tag can contain additional attributes which provide more information about the contents of the tag and how to display them. These attributes are written as name–value pairs, separated by an equals ( ) sign, with the value placed in quotes.
A few tags do not occur in matching pairs, because they are used to insert something, rather than describe text. These are called “empty” or “void” tags, and the most common one is the one used for inserting an image. The attribute is used to specify the URL of the image.
Notice there is no closing tag, and therefore no enclosed text. The slash right before the final angle bracket ( )is used to “self-close” the tag. This is not absolutely required, but it is a good reminder that whatever follows will not be enclosed. (It is required in XHTML, which will will discuss later in this article.)
There are several other empty tags. Two are fairly straight forward and common.
- inserts a line-break.
- inserts a horizontal rule (line) separator.
Others do not insert something visual, but are used to provide information about the page itself.
Additionally, the tag (which is used to add Javascript to a page) can be empty, but it doesnt have to be.
(More information on , , and tags will be provided later in this guide.)
Block-level vs. inline
With the exception of tags that provide information about the document itself, HTML tags fall into two categories, block and inline.
Block elements
Block elements represent rectangular blocks of content. They have an implied line break before and after. Block elements include sectional content like paragraphs ( ), divisions ( ), and headlines ( , , etc).
It is standard practice to type most block-level tags on individual lines above and below their content:
However, this is not always done, especially with headlines:
Block-level elements can be nested, but some block-level elements can not contain other block-level elements:
Paragraphs and headlines cannot contain other block-level elements.
Inline elements
Inline elements are elements used within text. Bold ( ), italic ( ), and links ( ) are all inline elements.
Inline elements are sometimes called “span-level” elements. There is also a generic span-level element, simply called a span ( ). This doesnt do a whole lot by itself, but can be used to create customized types of text-display, through the use of elements.
(See the section on CSS for information on how to make display in a special format.)
Sometime it doesnt make sense
Images ( ) feel like block-level elements — they are rectangular, have definite dimensions, and are usually displayed outside of the flow of text.
However they are actually inline elements. The reason for this is mostly a hold-over from a less-sophisticated period of web design, but were stuck with it now. The weird implications of this can be avoided easily, but its good to know. (See the section on images and also the one on CSS.)
There are other weird issues like this, and they will be covered later in this guide when they come up.
More about attributes
Almost every element tag can include attributes. Many elements have a specific set of attributes they support (like and the attribute), but there are several elements which are globally supported by all element types.
Two important attribute types are and .
Class attributes
Class attributes are used to mark one or more elements as belonging to a specific “class” or group — this can be used for displaying them all the same way.
For example, it is common to use an unordered list ( ) as a menu, and to make the list item ( ) which points to the current page look different than all the other links in the same list.
An element can have more than one class. Multiple classes are separated by spaces inside the class element.
Because classes are separated by a space, classes may not include spaces in their names.
In CSS, JavaScript, and other languages, the class of an element is notated with a dot before the name.
The above CSS code means that within any element that has a class of , the text color should display as green.
ID attribute
The ID attribute works similarly to the Class attribute, but is conceptually different. Rather than signifying the elements membership in a group, it uniquely identifies that element. For this reason, there can be only one element with any specific ID on any given page.
IDs are less often used for affecting display, and more often used for functional purposes.
IDs can be used for internal linking of a document, such as the Table of Contents on a wikipedia article.
Notice that the links to the sections include the name of the tag, prefixed with the hash or pound sign ( ). This is the standard way to reference the of an element:
Other attributes
Each HTML tag has its own set of available attributes relating to their specific purpose. For example, the tag, which defines a hyperlink, includes the (hyper-reference) attribute, which specifies a URL being linked to.
These attributes will be covered in more detail as we look at each tag individually in later sections.
There are also a number of “global” attributes — attributes any element can have. These will also be covered in more detail later on, as their uses become more relevant.
Comment Tags
The last point to cover in basic HTML tags is the comment. Comments begin with an angle bracket, followed by an exclamation point and two dashes. They end with two dashes and a closing angle-bracket.
Comments may be multi-line.
Comments may not be nested:
You need to watch our for nesting of comments if you ever try to comment-out a large section of existing HTML — inline comments in the original section will mess up your commenting.
Anything inside the comments will not be displayed to the user inside the browser. However, HTML comments can be viewed by the site visitors if they choose to view the page source. Therefore, do not use comments for anything you wish to hide from the public.
What Tags Are Really All About
HTML is essentially text content with tags that are used to specify the meaning of that content within the document and the relationship of each piece of content to the others.
Tags are short snippets of letters inside angle-brackets. They typically consist of a matching pair — an opening and a closing tag. The opening tag is just the tag name, while the closing tag is prefixed with a slash.
Attributes may be added to any element. Attributes are specified inside the opening tag, as name–value pairs joined by an equal sign. The value must be inside single or double quotes (double quptes is standard).
The two most common attributes are the class and id attribute, which are used both for styling and functional purposes.
Textual HTML
This section covers all the most common elements that are used for typographical styling and semantic meaning within the text of a typical HTML document. Elements covered include headlines, paragraphs, lists, and links — and several others.
Headlines
HTML provides six levels of headline elements, through .
When to use and
The tag is considered by Search Engines to be the most important headline on a page, and look to it for a clue as to what the page is about. It should therefore match the content of the tag inside the if at all possible, and their should be only one element on any page.
On your home page and blog index page, it is best to put your site title in the tag, and the titles of articles in a blog index inside tags.
However, on a single-article page, the title of the post or article itself should be inside the tag, with the title of the website in an or even tag.
Similarly on a category-based or tag-based archive page, it is usually best to put the category or tag name inside an tag.
Hierarchical organization
It is (mildly) good for SEO, and very good for readers, to break articles into logical sections and use appropriate heading tags within the content of an article. Heading tags should be used in a hierarchical fashion — if an follows an tag, it should be the header for a subordinate section.
Subtitles
A title with a subtitle should not used two different header tags:
Instead, put the entire title and subtitle into a single headline tag and use another tag to define the relationship:
Headlines on Widgets
Sidebar sections, or widgets, need titles, but these are not generally relevant from a content (SEO) standpoint. Most well-informed designers use tags for this purpose, reserving , , and for keyword-relevant content.
However, if you regularly have so many sub-sections in your page content that you need to use headlines in your main text, theres nothing really bad about using or even in your sidebar titles.
Headlines as link targets
In a particularly long document, it might be a good idea to make it possible to link not just to the page as a whole, but to a specific section.
In the past, only anchor tags ( ) could be used as the target of a link, but that is no longer the case — any element can become the target of a page-location specific link.
The natural candidate for such links are headline tags, because they are used to identify the beginning of sections.
All that is needed to make this work is to add a unique attribute to the header element. Links to that section are simply the page URL, appended with the hash sign ( ) and the ID.
Paragraphs
The paragraph tag — — should surround every paragraph of text in your main content.
Multiple line breaks in your source code (without the line-break tag) will not display as line breaks on-page. In order to get proper display spacing between paragraphs of text, you should use the tag.
Some people prefer to put the opening and closing tags on individual lines. This may help with reading source code, but it makes no difference to how a page ultimately looks to a user.
Many CMSes, like WordPress, insert tags into your post content automatically, so you dont have to worry about it if you are using one of these systems.
Lists
There are three types of lists available in HTML:
- — Unordered list. — Bulleted lists (like this one), called “unordered” because they are not numbered.
- — Ordered list. — Numbered lists, which can use regular numerals (1, 2, 3), roman numerals (I, II, II or i, ii, iii), or letters (A, B, C or a, b, c).
- — Definition list. — A list with individual terms and then descriptions for each term. (This list could have been a definition list, but it isnt.)
Unordered List —
The unordered list is a way to present a list of bullet-pointed items. The list itself is wrapped in the tag, and each item in the list is wrapped in the (list item) tag.
- Apples.
- Oranges.
- Typewriters.
In the past, you could specify what kind of bullet you wanted (disc, square, circle) in the attribute. But as of HTML5, this is not supported. If you want to change the bullets, youll have to use CSS.
Ordered List
Ordered lists are lists which are numbered or lettered. The outside element is , and the tag is used again for each item.
- Collect underpants.
- ???
- Profit.
The element supports several attributes which change how the the list is numbered.
The attribute can be used to change the default Arabic numerals (1, 2, 3) to letters or Roman numerals (capitals or lower-case).
- Lowercase Roman numeral 1.
- Lowercase Roman numeral 2.
- Lowercase Roman numeral 3.
Options for are:
- — Arabic numerals (1, 2, 3) — This is the default.
- — Capital letters (A, B, C)
- — Lower-case letters (a, b, c)
- — Capital Roman numerals (I, II, III)
- — Lower-case Roman numerals (i, ii, iii)
The attribute can be used to begin the list numbering on a number other than 1. This can be used for numbers or for other types.
- Chocolate
- Vanilla
- Motor Oil
- Telesphorus
- Hyginus
- Pius
- Anicetus
Finally the attribute can be used to number the list items in reverse order. This can be combined with either of the other attributes (or both).
Out of the starting gate!
- Wait for it.
- Wait for it.
- Wait for it.
- GO!
Top Ten Reasons
- Because.
- And so therefore.
- QED
- etc.
Things to notice about these two examples:
- The attribute can be negative.
- Even if the list is , the value is the first number for the list.
- The attribute doesnt need to specify a value. This is because it has only two possible values: true (present) or false (absent).
- A top-ten (or similar countdown) list doesnt need to specify a attribute if it ends with 1, which will always be the last number in a reversed list unless otherwise specified. The example above didnt actually contain ten items, so it was necessary to specify.
- The default behavior is to increase the number for each succeeding list item. Therefore, if you want to “countdown” from a negative number, you should not include the attribute.
Description / Definition Lists
Description lists (or “Definition” lists, as they are more comonly called) are a bit different than ordered and unordered lists. They are used to provide a list of terms with descriptions, such as in a glossary.
The whole list is wrapped in the tag. Each term in the list is marked with a tag (“definition term”), and each term is followed by one or more elements (“definition description”).
Types of Lists
- Ordered List
- A numbered list of items.
- Unordered List
- A list of bulleted items.
- Definition List
- A list of terms with associated definitions.
- Each term can have one or more definition descriptions.
The obvious use for a description list is a glossary or dictionary, but that isnt the only standard use.
List of names : with contact information in the description. List of audio track titles : with detailed track information in the description. List of product offerings : with information about the products in the description. List of stats : with the stat name as the term and the stat value in the description
Anytime you have a list of items which each require more detail, the description list is a good idea.
Definition lists are even more powerful than you might already realize because the tag — the description — can hold any other elements: paragraphs, images, other lists. This means that a description list can be a very content-rich markup scheme whenever you have individual items which each need additional details of any kind.
There is also one off-the-wall use for description lists, which is somewhat controversial. It was included as an example in the HTML4 specification, but removed for HTML5: script-like dialogue.
- Reader
- What is your favorite HTML entity?
- Author
- Funny you should ask! Its the description list.
- Reader
- Really? Whats so great about it?
- Author
- Its so oddly flexible.
Definition lists are underused, but they are actually a really great way to present all sorts of content.
Nesting lists
All three styles of list can be nested to form an outline-style hierarchical list.
- Item One
- Item Two
- Sub-item A
- Sub-item B
- Sub-sub-item i
- Sub-sub-item ii
- Sub-sub-item iii
- Sub-item C
- Item Three
Notice that the bullets automatically change with each nesting. This is the default rendering style for most browsers.
Unfortunately the same thing does not happen with ordered lists. If you want the school-notes outline style with different types of numbering at each level, you have to do it yourself.
This is going to look bad
- Item One
- Item Two
- Sub-item A.
- Sub-item B.
- Sub-sub-item i.
- Sub-sub-item ii.
- Sub-sub-item iii.
- Sub-item C.
- Item Three
Heres how you have to do it
- Item One
- Item Two
- Sub-item A.
- Sub-item B.
- Sub-sub-item i.
- Sub-sub-item ii.
- Way down in the hierarchy.
- Does anyone need this many list levels?
- This is getting ridiculous.
- Sub-sub-item iii.
- Sub-item C.
- Item Three
Nested lists can mix list types.
- This is an ordered list:
- Cakes.
- Pies.
- The cake is a lie.
- This is an unordered list, listing types of lists:
- Ordered lists
- Unordered lists
- Description lists
- This is an unordered list nested inside of an ordered list, which is inside of this description list:
- The first item.
- The second item.
- The third item, which is the nested list.
- Knife
- Fork
- Spoon
- Spork
- Chopsticks
- This fourth item is here just to frame the nested list better.
It should be noted that lists can not be nested inside of paragraph elements ( ). This is because all lists are block-level elements, and paragraphs (which are blocks also) can only contain span-level elements.
This can occasionally be annoying because in normal written text there are sometimes perfectly good reasons for wanting to include a list inside of a paragraph. However it simply does not work.
Block quotes and inline quotes
If you are quoting someone or something, use one of the two HTML quote elements.
Blockquotes
The blockquote is much more common. This is because of normal typographical convention:
- blockquotes (multi-line quotes or excerpts) are displayed a special way (usually indented and sometimes italicized),
- whereas inline quotes are simply marked with puncutation.
To be or not to be, that is the question.
Blockquotes can be used for large blocks of quoted material, whether that material is an excerpt from a literary work, song, another blog post, or an e-mail message that you are responding to.
If you want to cite the source of the quote, there are two ways to do that. The element can be given a attribute, or a byline can be added with a tag surrounding the source title. You can also do both.
To be or not to be, that is the question.
— Hamlet, William Shakespeare
It should be noted that that the tag should include the title of the original work being quoted, and may optionally include the name of the author and other information (such as page number or act and scene number).
The citation at the end of the quote could be better identified if it was placed inside of a element, and if the citation itself linked to the source material. Doing this would make the attribute within the tag redundant, so well remove it. Finally, well add a paragraph tag and remove the em-dash (), so that only the information — and not display details — are included.
A blockquote could include a as well, which might be used to introduce the quote itself, or to quote original header information.
Inline Quote
The less-commonly used quoting element is the inline quote, .
My favorite line in Hamlet is when he says,
This is not often used because there is already a perfectly good way to show that you quoted something — by using quotation marks.
However, using the tag instead of simple quotation marks has a few advantages.
- The display of the quotation marks can be changed via CSS, which is helpful for internationalization, since not all countries use the same symbols for quotation marks.
- The fact that the text is a quotation from another source is semantically clear, whereas quotation marks could be used for other reasons:
- rhetorical “scare quotes”
- mentioning a word or phrasing
- reporting a real conversation that has no source text
- The opportunity to include a attribution linking to the original source of the quote.
Hyperlinks
One of the most important tags in HTML is the anchor tag ( ), which defines a hyperlink. The ability to link documents into a network of connections is the essence of the web, and the definition of “hypertext.”
The element is called an “anchor” because it is used to anchor a linked URL to some specific text on a page. (This is in contrast to the tag, which connects the entire document, not a specific section of text.)
The text inside the element is called the “anchor text,” and the linked URL is specified in the attribute.
Along with the , the tag has several important attributes.
- specifies what window (or browser tab) to open the link in. The default is the same window. If you want to open a new tab set .
- sets the tooltip or hover-text of a link. This displays in a small popup when the user mouses over the anchor text. It is useful for providing some additional information about what the user is about to click on.
- reports on a relationship between the linked document and the current document. It has several possible values:
- — The linked document has the same content as the current document, but in an alternate format. Used most often to link to RSS feeds.
- — The linked document is the homepage of profile of the author of the current document or article.
- — A link to a specific point in the document (such as when creating an on-page table of contents).
- — The linked document provides help documentation to the current document.
- — The linked document is the license text for the current document.
- — The linked document is the next part in a paginated series. Some browsers will pre-fetch the contents of the linked document in order to speed up rendering when the user finally clicks on it.
- — The linked document is not endorsed by the author of the current document. Used to prevent giving SEO benefit to the linked page. Comment systems often add this to user-entered links by default.
- — Used to prevent sending referer information in the HTTP request header when the user clicks on the link. Typically, the HTTP request will specify where the user is coming from (the current page). This requests that the browser client omit that information.
- — Similar to , but without implying an actual sequential relationship. This requests that the browser fetch the contents of the linked page before the user clicks on it, so that navigation to the next page seems instantaneous.
- — The inverse of , this value specifies that the linked document is the previous page in a paginated series. Some browsers may prefetch the contents.
- — The linked page provides an interface specifically for searching the current document and related documents.
- — The linked document provides context as to the topic of the current page.
The attribute is underused by non-technical website creators, and it is a great way to bring rich, semantic information into the markup in a way that search engines, aggregators, and screen readers can understand.
For example: Google uses the link (if linked to a Google+ profile) to display links to other content by the same author in search results. – Google image search includes the ability to search by license, to find Creative Commons licensed content for re-use. That feature depends, in part, on the attribute being used in links to Creative Commons and other open licenses. Several search engines and news aggregation sites use the anchor text and referenced page of a link to determine the topic of a given page.
The tag can also be used in Microformats, which are simple ways of including additional semantic information within existing HTML attributes (usually and ).
For example, the XFN Microformat suggests using the attribute when linking to the home or profile pages of people with whom you have a relationship.
There are several additional Microformats that use the tag, as well as other ways to include this kind of semantic information in the markup of your website. These will be covered in the section on Semantic HTML.
Text decoration
There are a number of simple tags which are used for basic text markup within a paragraph or other element.
Bold
There are two tags that can be used for making text bold.
- is recommended for use to mark “important” text. It causes the wrapped text to display as bold but also carries semantic meaning (that the text itself is somehow important).
- simply bolds the text without suggesting any particular semantic meaning.
Italic
Like bold, there are two ways to make text display in italics.
- suggests that the wrapped text is “emphasized” somehow.
- is simply italicized, with no specific semantic meaning attached.
Underline
Although it has become less popular recently, the standard text display for hyperlinks ( ) is to underline them. Therefore, non-link underlining does not get used very often. There are, though, markup tags for it.
- is the generic tag for underlining text. The use-case presented by the specifications is underlining misspelled words. The HTML5 spec also wants you to know that other elements are usually more appropriate, and dont use this if it could be mistaken for a link.
- means text that has been inserted, and is usually used in conjuction with the tag, to show the changes made to a text.
The show will begin at
Line-Through
There are two elements which mark text to be . Each has a slightly different meaning.
- is for text which is to be understood as deleted or changed, and it used with the tag as noted above.
- is used for text which is no longer correct or no longer relevant.
There is also a tag which was available in HTML4.
While the specifications description of and are slightly different in theory, experts have not come to any agreement on the practical details of the difference, or what situations would specifically call for one rather than the other.
Source code and unprocessed text
There are two elements used for displaying text or code which you do not want to be rendered by the browser, but simply displayed “raw” to the used.
- — Is used for blocks of code or unprocessed text.
- — Is used when you need to include a short word or phrase of code inline with your text.
They both display in a monospace font (usually Courier) by default, preserve whitespace, and do not render any tags.
This guide makes heavy use of both the and the elements for displaying source code examples and discussing elements tag names.
Text sizing
You can make text arbitrarily larger or smaller with two elements that otherwise have no specific meaning:
The most common use of sizing elements is placing the subtitle of a page or article into a element nested inside the headline tag.
The generic element
If you need to markup specific length of text for semantic or styling purposes, but none of the existing tags makes sense, you can use the generic element, along with a attribute (and some CSS) to create the desired effect.
.sarcasm {
color: purple;
font-style: italic;
}
Im not sure why there isnt a sarcasm tag. Maybe it just isnt needed because tone is so easy to read on the internet.
Separators
HTML provides two tags for adding in separation within text.
- inserts a line break
- inserts a horizontal line
Neither of these elements requires a closing tag, because they do not enclose any text. If it helps you read your source code better, you may include the self-closing end slash: and .
Line breaks are especially useful when you need to have hard linebreaks but other solutions — like multiple tags dont make sense. Two good examples are poetry or song lyrics and addresses.
Roses are red
Violets are blue
Rhyming is hard
HTML5 is awesome.
123 Main St.
Fort Worth, TX 76148
This Easier Than It Seems
All this may seem complicated, but it really isnt. Most of the tags you need on a regular basis are easy to remember: headlines, paragraphs, unordered list. You dont need to memorize all the different options or meanings behind each one. Just try to keep in mind that any normal typographical item (like a headline, a list, a paragraph, or a link) probably has an existing HTML tag to accomplish it. If you keep that in mind, you can just write without focusing on these things and then look up the specific items you cant remember.
Try not to get bogged down with options, either. The important thing is that your markup is as meaningful as possible, without being overly complicated. If you cant decide which of two or more options is the best, ask which one is more meaningful. If you cant figure that out, ask which one is simpler. If you still cant decide, just pick one — if they seem that similar, then there probably isnt going to be a huge difference in how it works out.
Structural HTML
This section explains the overall structure of an HTML document, including what types of information are contained in the and . It also explains how to organize the various sections of a typical web page. There will be more information in the HTML5 section below.
Basic HTML Document Structure
HTML documents (web pages) need to follow a few basic structural rules in order to work properly and be read accurately by web browsers.
The document must begin by declaring a DOCTYPE. There are several different HTML (and related) standards that have been in use over the years, and so therefore it is important to specify which type of document (which HTML standard) your document is using.
Mostly, today, the correct DOCTYPE is simply . So an HTML document should begin with:
This isnt exactly an HTML tag in the proper sense, but rather it tells the browser how to interpret all the other tags that follow.
After the DOCTYPE declaration, the opening tag is the tag. The closing of the tag will be the last line of the document.
Inside the HTML tag, you can specify the language of the document (in this case, English).
Nested inside the tag are two sections, the and the . The body contains all the visible content, while the head contains information about the document itself. Nothing is outside of these two sections.
This is the basic structure of every HTML document. Everything is basically extra.
Contents of
The element of an html document usually contains all the information needed by a browser to properly render the document, plus additional information describing the contents (for the benefit of aggregators and bots).
Metadata
The tag is used several times in the to specify various metadata (data about the document).
Metatags are empty tags, requiring no closing tag. You may end them with the self-closing slash ( ), but this is not required (and some people even specifically discourage it).
Character Encoding
There are several different common ways to encode characters (letters, numbers, and punctuation) in computer memory. If you dont specify which one you are using, the web browser may mess up and display some of the wrong characters.
Most of the the time, these days, you want to specify the UTF-8 character set.
(The other common encoding — ASCII — doesnt have all the extended characters like em-dashes and curly-quotes. If youve ever seen weird type glitches where quotation marks or apostrophes have been replaced with seemingly random characters, its because the document was written in UTF-8 but displayed using ASCII — which means someone didnt specify the correct character set in the document.)
What’s New in the 1-4-All HTML editor 1.0 serial key or number?
Screen Shot

System Requirements for 1-4-All HTML editor 1.0 serial key or number
- First, download the 1-4-All HTML editor 1.0 serial key or number
-
You can download its setup from given links:


