
Text replace keygen

Text replace keygen
- 15 Obsolete features
- 15.1 Obsolete but conforming features
- 15.1.1 Warnings for obsolete but conforming features
- 15.2 Non-conforming features
- 15.3 Requirements for implementations
- 15.3.1 The element
- 15.3.2 Frames
- 15.3.3 Other elements, attributes and APIs
- 15.1 Obsolete but conforming features
15 Obsolete features
15.1 Obsolete but conforming features
Features listed in this section will trigger warnings in conformance checkers.
Authors should not specify a attribute on an element. If the attribute is present, its value must be the string "". CSS should be used instead.
Authors should not specify a attribute on a element. If the attribute is present, its value must be an ASCII case-insensitive match for "". (This has no effect in a document that conforms to the requirements elsewhere in this standard of being encoded as UTF-8.)
Authors should not specify a attribute on a element. If the attribute is present, its value must be an ASCII case-insensitive match for the string "" and either the attribute must be omitted or its value must be an ASCII case-insensitive match for the string "". The attribute should be entirely omitted instead (with the value "", it has no effect), or replaced with use of the attribute.
Authors should not specify a value for the attribute on elements that is the empty string or a JavaScript MIME type essence match. Instead, they should omit the attribute, which has the same effect.
Authors should not specify a attribute on a element. If the attribute is present, its value must be an ASCII case-insensitive match for "".
Authors should not specify the attribute on elements. If the attribute is present, its value must not be the empty string and must neither be equal to the value of any of the IDs in the element's tree other than the element's own ID, if any, nor be equal to the value of any of the other attributes on elements in the element's tree. If this attribute is present and the element has an ID, then the attribute's value must be equal to the element's ID. In earlier versions of the language, this attribute was intended as a way to specify possible targets for fragments in URLs. The attribute should be used instead.
Authors should not, but may despite requirements to the contrary elsewhere in this specification, specify the and attributes on elements whose attributes are in the Number state. One valid reason for using these attributes regardless is to help legacy user agents that do not support elements with to still render the text control with a useful width.
15.1.1 Warnings for obsolete but conforming features
To ease the transition from HTML4 Transitional documents to the language defined in this specification, and to discourage certain features that are only allowed in very few circumstances, conformance checkers must warn the user when the following features are used in a document. These are generally old obsolete features that have no effect, and are allowed only to distinguish between likely mistakes (regular conformance errors) and mere vestigial markup or unusual and discouraged practices (these warnings).
The following features must be categorized as described above:
Conformance checkers must distinguish between pages that have no conformance errors and have none of these obsolete features, and pages that have no conformance errors but do have some of these obsolete features.
For example, a validator could report some pages as "Valid HTML" and others as "Valid HTML with warnings".
15.2 Non-conforming features
Elements in the following list are entirely obsolete, and must not be used by authors:
Use or instead.
Use instead.
Use instead.
Use instead.
Either use and CSS instead, or use server-side includes to generate complete pages with the various invariant parts merged in.
Use an explicit and text control combination instead.
For enterprise device management use cases, use native on-device management capabilities.
For certificate enrollment use cases, use the Web Cryptography API to generate a keypair for the certificate, and then export the certificate and key to allow the user to install them manually. [WEBCRYPTO]
Use and instead.
To implement a custom context menu, use script to handle the event.
Use GUIDs instead.
Use instead of when fallback is necessary.
Use the "" MIME type instead.
Providing the ruby base directly inside the element or using nested elements is sufficient.
Use instead if the element is marking an edit, otherwise use instead.
Use and instead, and escape "" and "" characters as "" and "" respectively.
Use appropriate elements or CSS instead.
Where the element would have been used for marking up keyboard input, consider the element; for variables, consider the element; for computer code, consider the element; and for computer output, consider the element.
Similarly, if the element is being used to denote a heading, consider using the element; if it is being used for marking up important passages, consider the element; and if it is being used for highlighting text for reference purposes, consider the element.
See also the text-level semantics usage summary for more suggestions with examples.
The following attributes are obsolete (though the elements are still part of the language), and must not be used by authors:
- on elements
- on elements
Use an HTTP `` header on the linked resource instead.
- on elements (except as noted in the previous section)
Omit the attribute. Both documents and scripts are required to use UTF-8, so it is redundant to specify it on the element since it inherits from the document.
- on elements
- on elements
Use instead of for image maps.
- on elements
- on elements
Use the HTTP OPTIONS feature instead.
- on elements (except as noted in the previous section)
- on elements
- on elements
HTMLImageElement/name
Support in all current engines.
FirefoxYesSafariYesChrome1+
OperaYesEdge79+
Edge (Legacy)12+Internet Explorer?
Firefox AndroidYesSafari iOSYesChrome AndroidYesWebView AndroidYesSamsung InternetYesOpera Android? - on elements
Use the attribute instead.
- on elements
- on elements
Use the attribute instead, with an opposite term. (For example, instead of , use .)
- on elements
- on elements
Specify the preferred persistent identifier using the attribute instead.
- on elements
Use the attribute directly on the elements instead.
- on elements
- on elements
These attributes do not do anything useful, and for historical reasons there are no corresponding IDL attributes on elements. Omit them altogether.
- on elements
Omitting the attribute is sufficient; the attribute is unnecessary. Omit it altogether.
- on elements
Unnecessary. Omit it altogether.
- on elements
Unnecessary. Omit it altogether.
- on elements
Unnecessary. Omit it altogether. All elements with a attribute in the Image Button state are processed as server-side image maps.
- on elements
Use instead of for image maps.
- on elements
- on elements
Use a regular element to link to the description, or (in the case of images) use an image map to provide a link from the image to the image's description.
- on elements
Use a progressive JPEG image (given in the attribute), instead of using two separate images.
- on elements
Unnecessary. Omit it altogether.
- on elements
To implement a custom context menu, use script to handle the event. For toolbar menus, omit the attribute.
- on elements
- on all elements
- on all elements
To implement a custom context menu, use script to handle the event.
- on elements
Use only one scheme per field, or make the scheme declaration part of the value.
- on elements
- on elements
- on elements
- on elements
- on elements
Use the and attributes to invoke plugins. To set parameters with these names in particular, the element can be used.
- on elements
Repeat the element completely each time the resource is to be reused.
- on elements
Optimize the linked resource so that it loads quickly or, at least, incrementally.
- on elements
Avoid using elements with untrusted resources.
- on elements
- on elements
Use the and attributes without declaring value types.
- on elements (except as noted in the previous section)
Omit the attribute for JavaScript; for data blocks, use the attribute instead.
- on elements
- on elements
Use DOM events mechanisms to register event listeners. [DOM]
- on elements (except as noted in the previous section)
Omit the attribute for CSS; for data blocks, use as the container instead of .
- on elements
Unnecessary. Omit it altogether.
- on elements
Use one of the techniques for describing tables given in the section instead.
- on elements
Use text that begins in an unambiguous and terse manner, and include any more elaborate text after that. The attribute can also be useful in including more detailed text, so that the cell's contents can be made terse. If it's a heading, use (which has an attribute).
- on and elements
Use the attribute on the relevant .
- on elements
Use elements for heading cells.
- on , , , , , , , , , , , , , , , and elements
- on , , , , , , , , , , , , , , , and elements
- on , , , , , , , , , , and elements
Use script and a mechanism such as to populate the page dynamically. [XHR]
- on all elements
Use script to handle the and events instead.
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on — elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
HTMLImageElement/align
Support in all current engines.
FirefoxYesSafariYesChrome1+
OperaYesEdge79+
Edge (Legacy)12+Internet Explorer?
Firefox AndroidYesSafari iOSYesChrome AndroidYesWebView AndroidYesSamsung InternetYesOpera Android? - on elements (except as noted in the previous section)
- on elements
HTMLImageElement/hspace
Support in all current engines.
FirefoxYesSafariYesChrome1+
OperaYesEdge79+
Edge (Legacy)12+Internet Explorer?
Firefox AndroidYesSafari iOSYesChrome AndroidYesWebView AndroidYesSamsung InternetYesOpera Android? - on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on , , and elements
- on , , and elements
- on , , and elements
- on , , and elements
- on , , and elements
- on and elements
- on and elements
- on and elements
- on and elements
- on and elements
- on and elements
- on and elements
- on and elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on elements
- on , , , , , , , and elements
Use CSS instead.
15.3 Requirements for implementations
15.3.1 The element
The element is a presentational element that animates content. CSS transitions and animations are a more appropriate mechanism. [CSSANIMATIONS][CSSTRANSITIONS]
The element must implement the interface.
A element can be or . When it is created, it is turned on.
When the method is called, the element must be turned on.
When the method is called, the element must be turned off.
When a element is created, the user agent must queue an element task on the DOM manipulation task source given the element to fire an event named at the element.
The content attribute on elements is an enumerated attribute with the following keywords (all non-conforming):
| Keyword | State |
|---|---|
The missing value default and invalid value default are the scroll state.
The content attribute on elements is an enumerated attribute with the following keywords (all non-conforming):
| Keyword | State |
|---|---|
The missing value default and invalid value default are the left state.
The content attribute on elements is a boolean attribute.
A element has a , which is obtained as follows:
If the element has a attribute, and parsing its value using the rules for parsing non-negative integers does not return an error, then let be the parsed value. Otherwise, let be 85.
If the element does not have a attribute, and the value is less than 60, then let be 60 instead.
The marquee scroll interval is , interpreted in milliseconds.
A element has a , which, if the element has a attribute, and parsing its value using the rules for parsing non-negative integers does not return an error, is the parsed value interpreted in CSS pixels, and otherwise is 6 CSS pixels.
A element has a , which, if the element has a attribute, and parsing its value using the rules for parsing integers does not return an error or a number less than 1, is the parsed value, and otherwise is −1.
The IDL attribute, on getting, must return the element's marquee loop count; and on setting, if the new value is different than the element's marquee loop count and either greater than zero or equal to −1, must set the element's content attribute (adding it if necessary) to the valid integer that represents the new value. (Other values are ignored.)
A element also has a , which is zero when the element is created.
The rendering layer will occasionally , which must cause the following steps to be run:
If the marquee loop count is −1, then return.
Increment the marquee current loop index by one.
If the marquee current loop index is now equal to or greater than the element's marquee loop count, turn off the element and queue an element task on the DOM manipulation task source given the element to fire an event named at the element.
Otherwise, if the attribute is in the alternate state, then queue an element task on the DOM manipulation task source given the element to fire an event named at the element.
Otherwise, queue an element task on the DOM manipulation task source given the element to fire an event named at the element.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler content attributes and event handler IDL attributes, by elements:
The , , , , , and IDL attributes must reflect the respective content attributes of the same name.
The IDL attribute must reflect the content attribute.
The IDL attribute must reflect the content attribute. The default value is 6.
The IDL attribute must reflect the content attribute. The default value is 85.
The IDL attribute must reflect the content attribute.
15.3.2 Frames
The element acts as the body element in documents that use frames.
The element must implement the interface.
HTMLFrameSetElement
Support in all current engines.
OperaYesEdge79+
Edge (Legacy)12+Internet Explorer4+
Firefox AndroidYesSafari iOSYesChrome AndroidYesWebView AndroidYesSamsung InternetYesOpera AndroidYes
The and IDL attributes of the element must reflect the respective content attributes of the same name.
The element exposes as event handler content attributes a number of the event handlers of the object. It also mirrors their event handler IDL attributes.
The event handlers of the object named by the -reflecting body element event handler set, exposed on the element, replace the generic event handlers with the same names normally supported by HTML elements.
The element has a nested browsing context similar to the element, but rendered within a element.
A element is said to be an when it is in a document.
When a element is created as an active element, or becomes an active element after not having been one, the user agent must run these steps:
Create a new nested browsing context for .
Process the attributes for , with set to true.
When a element stops being an active element, the user agent must discard the element's nested browsing context, and then set the element's nested browsing context to null.
Whenever a element with a non-null nested browsing context has its attribute set, changed, or removed, the user agent must process the attributes.
To for an element , with an optional boolean :
If is true, then do nothing.
verypdf pdf text replacer keygen
verypdf text replacer serial
verypdf text replacer registration key
verypdf pdf text replacer key
verypdf text replacer 2.1 serial
verypdf pdf text replacer serial
verypdf text replacer key
very pdf text replacer 2.1 key
Software - replace text file command line.. Simple PDF Text Replacer is designed to be a light version of PDF Text Replace Tool which allows to change text entries in the .. A-PDF Text Replace 3.2.0 serial number: Today: 100%: Cool Text Replacer 3.0: 24-05-2016: . OpooSoft PDF TEXT Converter 5.1: 21-06-2016: 50%: E-PDF To Text Converter .. VeryPDF PDF Text Replacer is a useful tool which can replace text of PDF files.. . largest cracks database. Most recent updates of keygens, cracks, serials for apps, programs and games! NfoDB.159 :: VeryPDF PDF Editor v2.6 incl Keygen . text .. verypdf torrent files. . VeryPDF Encrypt PDF v2 3 Incl Keygen BRD TorDigger Ebooks 1 0 4 years 642 Kb. . VeryPDF PDF Text Replacer Ebooks 0 1 2 years 18 Mb.. PDF Text Replacer PDF Split-Merge PDF Size Splitter PDF Manual . Annotator Free Online Document Slideshow Free Online PDF Form Filler Free Online . VeryPDF.com .. VeryPDF PDF Text Replacer 2.0 . key generator, pirate key, serial number, warez full version or crack for VeryPDF PDF Text Replacer 2.0 download.. VeryPDF Encrypt PDF v2.3 Incl Keygen-BRD . VeryPDF PDF Text Replacer : . VeryPDF PDF Password Remover v3 1 Incl+Serial .. This is the update version of VeryPDF PDF Text Replacer. VeryPDF PDF Text Replacer is a grateful and useful application which can help you replace text of PDF files.. Verypdf pdf text replacer Vista download - VeryPDF PDF Text Replacer Vista download - Best Free Vista Downloads - Free Vista software download - freeware, shareware .. . VeryPDF PDF Text Replacer .. Farming Simulator 2013 No Cd Crack Download 4bb7783161 berapa serial number idm 622 mode construction sims 2 crack exe .. portable for windows 10 download VeryPDF PDF . VeryPDF PDF Text Replacer . fangeload Mini Pdf To Powerpoint Converter V2 0 Keygen . Next thread crack mini pdf .. . with high quality Very pdf to powerpoint crack . Remover VeryPDF PDF . PDF Tools. PDF Text Replacer PDF . verypdf-pdf-to-powerpoint-crack-serial-keygen .. With VeryPDF PDF Text Replacer, . Using VeryPDF PDF Text Replacer Free Download crack, warez, password, serial numbers, torrent, keygen, registration codes, .. VeryPDF PDF Text Replacer is developed for replacing text of PDF. It can replace specified text in specified positions of pages, with text or images.. Tagged: VeryPDF PDF Text Replacer Crack Toggle Comment Threads Keyboard Shortcuts. VeryPDF All Products 2014 Keygen is Here! VeryPDF.. Selection of software according to "Simple pdf text replace 3.2 serial" topic. . VeryPDF PDF Text Replacer. VeryPDF PDF Text Replacer is developed for replacing .. replace pdf text vista freeware, . Verypdf Pdf Editor 2.6 Serial Number Serial Numbers. Convert Verypdf Pdf Editor 2.6 Serial Number trail version to full software.. replace pdf text vista freeware, . freeware, shareware and trialware Verypdf pdf editor 2.6 registration key. . . Mango Serial Number, key, crack, keygen .. SIMetrix/SIMPLIS Intro 6.10i + keygen crack patch. . Share2Downloads provides softwares and cracks. If you have software or keygen to . VeryPDF PDF Text Replacer 2.1;. This is the update version of VeryPDF PDF Text Replacer. VeryPDF PDF Text Replacer is a grateful and useful application which can help you replace text of PDF files.. Serial numbers for a pdf text replace: . Similar search queries. VeryPDF PDF Text Replacer 2.1 PDF text Replacer verypdf pdf text replacer . Submit serial number .. Free replace text in pdf downloads . VeryPDF PDF Text Replace r is a grateful and useful . warez, serial, torrent, keygen, crack of Replace Text In Pdf .. About PDF, VeryPDF supplies handy and useful appli machine-pdfs35s diary. 2016-01-23 . Found results for Verypdf Html Converter Key crack, serial keygen.. . net//196900-verypdf-software-pack-042013.html . crack,,,and,,,VeryPDF,,,serial,,,download,,,-,,,Keygen . VeryPDF,,PDF,,Text,,Replacer,,2.1 .. Locate and download VeryPDF PDF2Word v.3.1 serial key gen from our site. Thousands of cracks, keygens and . the text, images and other contents from pdf file .. How to program a text search and replace in PDF files. . I suggest you may use VeryPDF PDF Text Replacer Command Line software to batch replace text in PDF pages, .. A Pdf Text Replace 3 A-pdf text replace 3.2.0 serial. 2. 0 Serial Numbers. Convert A Pdf Text Replace 3. 2 A-pdf text replace 3.2.0 serial. 0 trail version to full .. A-PDF Text Replace 3.2.0 + keygen crack patch. November 24, 2016 . Share2Downloads provides softwares and cracks. If you have software or keygen to share, .. VeryPDF PDF to PPT Converter 2.0 + Crack Keygen/Serial Date added: Jan 2016. ScreenShot. . VeryPDF PDF Text Replacer 2.1;. - Add contents including text and shapes to PDF. . any email fake or real & any serial number (example: . VeryPDF PDF Editor v3.0 DriftStar/crack/pdfeditor.exe:. VeryPDF PDF Text Replacer 2.0 . key generator, pirate key, serial number, warez full version or crack for VeryPDF PDF Text Replacer 2.0 download.. VeryPDF All Products 2014 Keygen is Here! VeryPDF. VeryPDF concentrates on software development in PDF tools, business document processing tools, mobile applications .. VeryPDF PDF Text Replacer is built for replacing text of PDF with text or/and images in batches. 794dc6dc9d
https://support.tensquaregames.com/hc/en-us/community/posts/360002799249-Imran-Khan-Bewafa-Hd-1080phttps://disqus.com/home/discussion/channel-tenrochosour/betty_a_feia_dublado_torrent/http://xgoldensaintsx.guildwork.com/forum/threads/5abada14002aa82b54f44929-3d-beastiality-comics-freehttp://giarenlenalo.blogcu.com/claudia-ionas-astazi-fac-18-ani-2012-zippy/35234705https://pastebin.com/BkMK7d2whttps://zoneof360.com/groups/extra-speed-niple-5-5-full-new-version/https://fictionpad.com/author/snaredec/blog/769141/Learn-Angular-4-Fast-Over-340-Pages-70-Example-Miniprojects-http://rohamrena.diarynote.jp/201803280856035231/https://disqus.com/home/discussion/channel-radoldnanbi/guia_me_divierto_y_aprendo_3_grado_pdf_download_6/http://graph.org/Prodad-Adorage-Effects-Package-13-Keygen-Torrent-03-27
SSH Keys for GitHub
Objectives
- Explain what an SSH key is
- Generate your own SSH key pair
- Add your SSH key to your GitHub account
- Learn how to use your SSH key in your GitHub workflow
Why Use an SSH Key?
When working with a GitHub repository, you'll often need to identify yourself to GitHub using your username and password. An SSH key is an alternate way to identify yourself that doesn't require you to enter you username and password every time.
SSH keys come in pairs, a public key that gets shared with services like GitHub, and a private key that is stored only on your computer. If the keys match, you're granted access.
The cryptography behind SSH keys ensures that no one can reverse engineer your private key from the public one.
Generating an SSH key pair
The first step in using SSH authorization with GitHub is to generate your own key pair.
You might already have an SSH key pair on your machine. You can check to see if one exists by moving to your directory and listing the contents.
If you see , you already have a key pair and don't need to create a new one.
If you don't see , use the following command to generate a new key pair. Make sure to replace with your own email address.
(The option was added in 2014; if this command fails for you, just remove the and try again)
When asked where to save the new key, hit enter to accept the default location.
You will then be asked to provide an optional passphrase. This can be used to make your key even more secure, but for this lesson you can skip it by hitting enter twice.
When the key generation is complete, you should see the following confirmation:
The random art image is an alternate way to match keys but we won't be needing this.
Add your public key to GitHub
We now need to tell GitHub about your public key. Display the contents of your new public key file with :
The output should look something like this:
Copy the contents of the output to your clipboard.
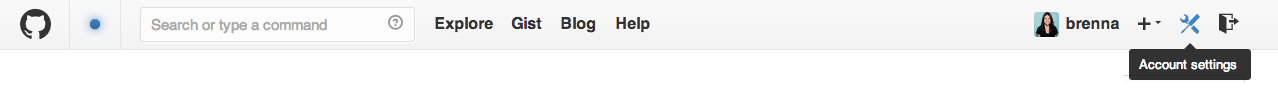
Login to github.com and bring up your account settings by clicking the tools icon.

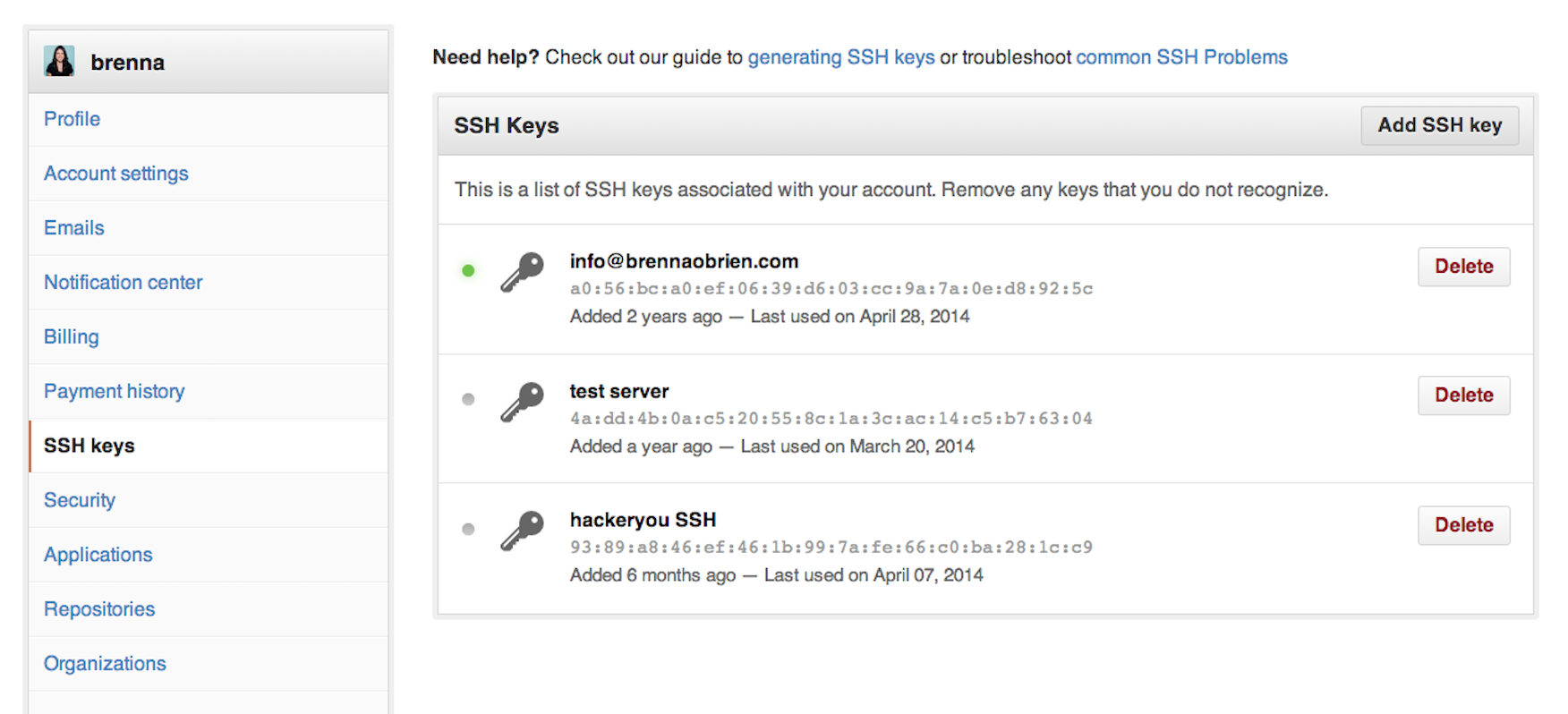
Select SSH Keys from the side menu, then click the Add SSH key button.

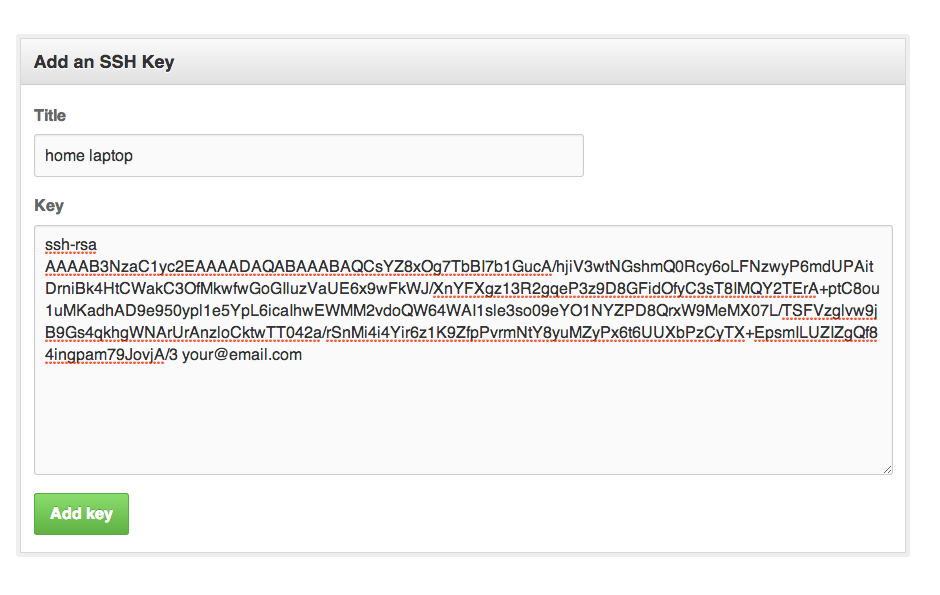
Name your key something whatever you like, and paste the contents of your clipboard into the Key text box.

Finally, hit Add key to save. Enter your github password if prompted.
####Using Your SSH Key
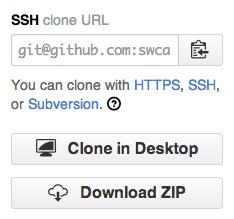
Going forward, you can use the SSH clone URL when copying a repo to your local machine.

This will allow you to bypass entering your username and password for future GitHub commands.
Key Points
- SSH is a secure alternative to username/password authorization
- SSH keys are generated in public / private pairs. Your public key can be shared with others. The private keys stays on your machine only.
- You can authorize with GitHub through SSH by sharing your public key with GitHub.
What’s New in the Text replace keygen?
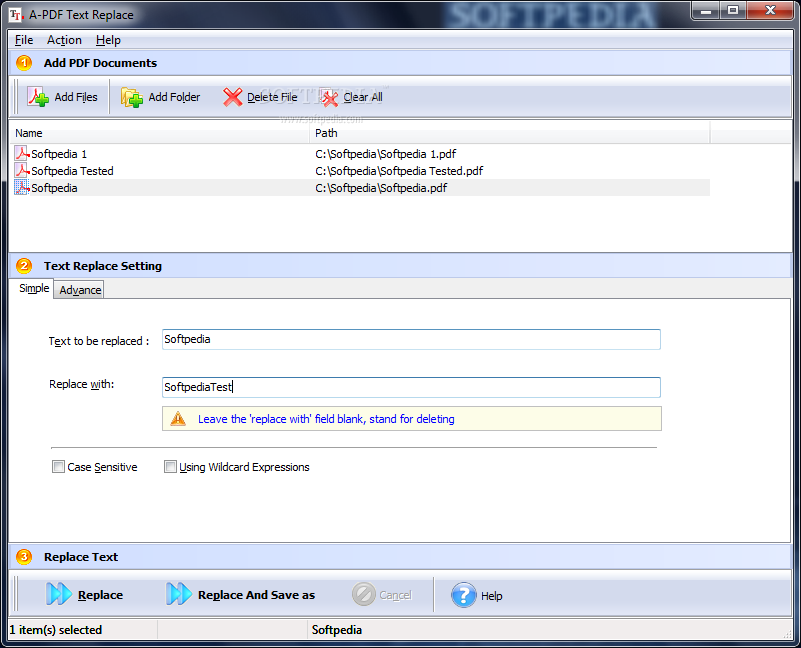
Screen Shot

System Requirements for Text replace keygen
- First, download the Text replace keygen
-
You can download its setup from given links:


