
Alpha Connect StockVue v1.0 serial key or number

Alpha Connect StockVue v1.0 serial key or number
| We've detected that you're using an ad content blocking browser plug-in or feature. Ads provide a critical source of revenue to the continued operation of Silicon Investor. We ask that you disable ad blocking while on Silicon Investor in the best interests of our community. If you are not using an ad blocker but are still receiving this message, make sure your browser's tracking protection is set to the 'standard' level. |
Technology StocksAlpha Microsystems (ALMI) - Anyone following
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
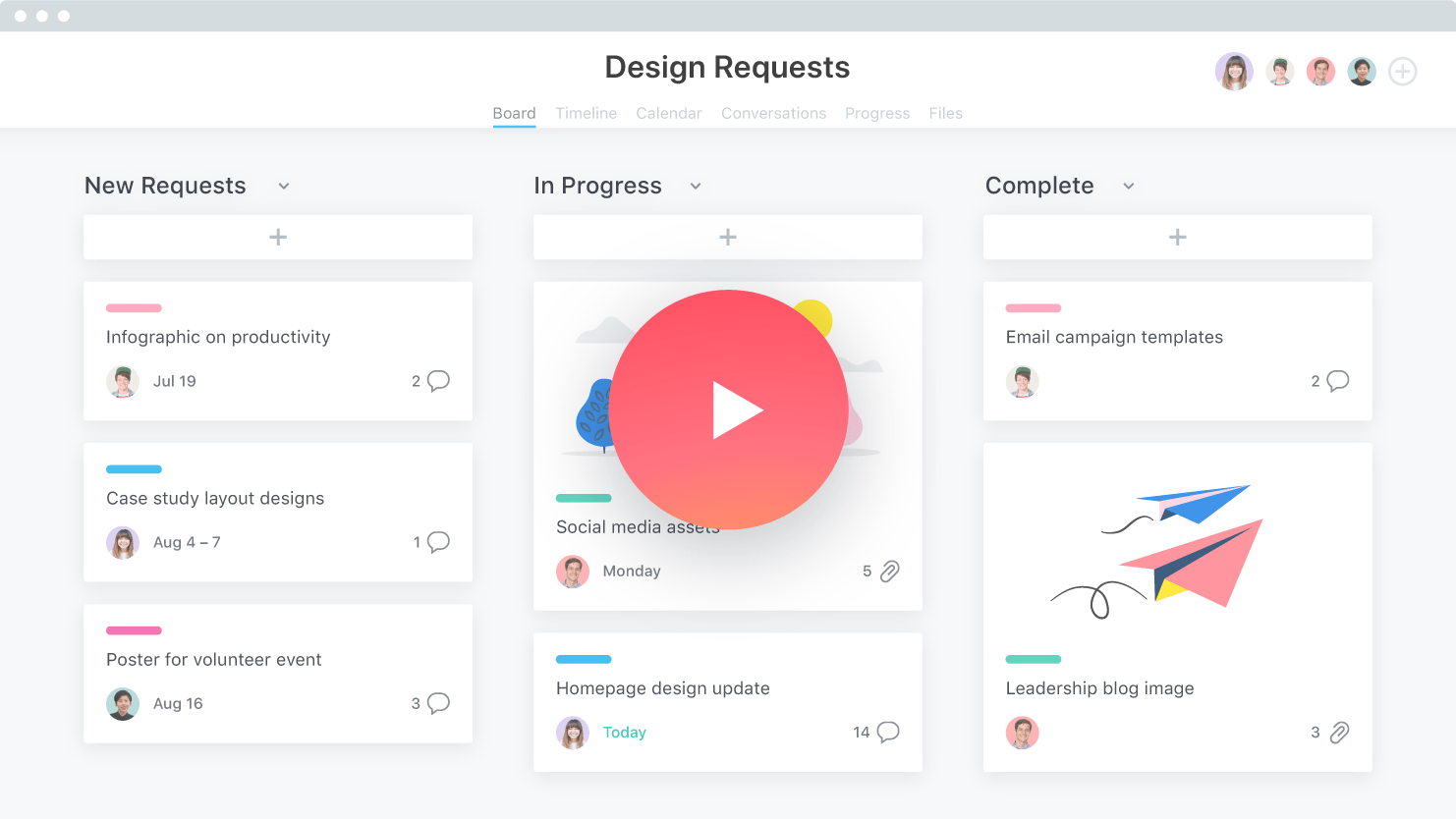
Keep your team coordinated, wherever you are
With Asana, remote teams can organize projects, manage shifting priorities, and get work done.
Get organized
Plan and structure work in a way that’s best for you. Set priorities and deadlines. Share details and assign tasks. All in one place.
Stay on track
Follow projects and tasks through every stage. You know where work stands and can keep everyone aligned on goals.
Hit deadlines
Create visual project plans to see how every step maps out over time. Pinpoint risks. Eliminate roadblocks. Even when plans change.

Watch Asana in action
See how your team can structure work to turn all your goals into workable plans.

Now the team can see what everyone is working on and plan for it. With Asana, we’re able to be strategic and proactive, rather than reactive, which has been critical.
Delijeh Snyder
Director of Brand & Content Marketing

By getting requests out of email and using Asana to collaborate more effectively, we’re able to save 60 hours a month.
Walter Gross
Senior Digital Marketing Manager

Because communication is centralized, it saves us a ton of overhead.
Badrul Farooqi
Project Manager

Asana has been instrumental in enabling our team to grow by 6X this year and successfully scale our processes.
Ryan Bonnici
Chief Marketing Officer

Asana is the lifeline for our organization to function properly, and has played a crucial role in our team re-design over the past six months.
Kazuhiro Higuchi
Product Manager
Read the case study

If I want to know what’s going on with a project or what the status of anything is, I just look at Asana and everything is instantly clear. Asana makes our process more efficient.
Rian Hunter
Software Engineer

Thanks to Asana, our team can efficiently review more projects, which has an impact on the amount of money going through our platform, a key metrics for our business.
Toshiaki Sasaki
Product Manager and Director
Read the case study

By combining Slack and Asana, while creating a place to freely express opinions, we are able to come up with new ideas, create teamwork process, and produce results.
Takako Kansai
CEO
Read the case study

Asana has become the cornerstone of project management for the Shared Services Center. It has enabled our small team of six to migrate services and implement new tools effectively that impact all 1,500 of our employees and users around the world.
Tamas Kadar
Business Development Manager

Asana makes it so easy to keep track of every detail without adding complexity.
Tania Boros
Director of Operations

We chose Asana because it offered countless functions and possibilities to help us improve the company, the brand, and the service provided.
Nicolas Graillon
Web Marketing Manager

Asana was easy for the team to quickly understand and get onboard.
Clément Chapalain
Product Manager

With Asana, the knowledge belongs to our organization and not just to the people who are creating it.
Alexander Pöllmann
Smart Office and Collaboration Manager

Asana connects our global marketing team in Berlin with our 13 local marketing offices around the world, ensuring quick and clear communication.
Rosario Messina
Group Marketing Team Leader, Awin

With Asana, everyone can see what others are working on and provide feedback or chime in when a meeting is necessary.
Holger Seim
Co-Founder & CEO @ Blinkist

In Asana, threads don’t multiply. Everyone in the loop can be informed, and they can unfollow if they want. Everyone saves time and is more efficient.
Martin Steinbach
Founder CEO of Fond Of
Collaborate from anywhere
See how Asana empowers remote teams to plan and coordinate work, so everyone’s clear who’s doing what and when.
Learn more
Teams love Asana, but don’t take our word for it
Read over 6,000 reviews from real customers about how Asana fuels their business success.
Read G2 Reviews
Vuetify components
vuetify components In addition to having several ready made filters and wildcard components that every project will use. We chose to use the Vuetify library since we like the material design and built in components it offers. Save 30 Off Vuetify Material Dashboard PRO Coupon Code. For instance the v card v btn v chip and many components have the color property which you can set like this Time Picker component for the Vuetify framework. Save 30 Off Vuetify Material Dashboard PRO Discount Code. Or just use v datetime picker Vue. Suggests relevant options as the user types. In the kit you get nine color schemes nine dashboard pages over two hundred components and handy documentation. raised. Learn how to use vuetify by viewing and forking example apps that make use of vuetify on CodeSandbox. A lean framework stack for agile Web development based on Symfony and Vuetify Jan 08 2020 I started developing in 2014 and hated it when I reached a brick wall with software I did not want that experience with Vuetify. 0 you will need to pass a new instance of Vuetify to appOptions. font weight black font weight for Vuetify typography. These components must be used with the v model prop as they do not maintain their own state. 2 2019 09 06 Bugfixing. First two commands to remove the Vuetify 1 lib from your project and to add Vuetify 2 to your node_modules vuetify was started in 2016 by John Leider zeroskillz after serveral alpha betas by now has reached version 1. spec. use VuetifyDraggableTreeview or manually import VuetifyDraggableTreeview export default Vue. I should say that I am not primarily a TypeScript developer but I couldn t resist the challenge of incorporating the full power of their upgrades. Sponsor Vuetify and receive some awesome perks and support Open Source Software at the same time Apr 08 2019 4 Vuetify Components. Vuetify material design is a more complete spec and is more opinionated. Regular price 15. Installation. js in most Vue projects A collection of Vuetify components that are commonly used when building forms. Many components has props that allow quick style change. Optimizations across all device sizes vuetify atom is the official extension for Vuetifyjs when working in Atom. Adding Vuetify. All components of Vuetify 2. Single component importing allows you to select what you want and leave the rest. 2020 08 22. It aims to provide all the tools necessary to create beautiful content rich applications. Note If you are not using HTML for the props rules messages hint success messages or error messages you are not affected by this issue. Here we use the following Vuetify components toolbar menu button icon list dialog and card. For all snippets available for Visual Studio Code click here. I am using Vuetify for styling the app. js Jun 08 2015 Richer components for things like selects tables etc. To show or hide the dialog we create the dialog false data property. Sep 06 2019 The V is for Vuetify and I picked it to create an explicit association with other Vuetify components whose names all start with V. Vue library with common used components based on Vuetify. Vuetify is a responsive framework in Vue that is based on Material Design. Your email address. It 39 s built with Vue and Vuetify and is perfect for new Vuetify developers. MIT Repository Bugs Original npm Tarball package. x 2. A Form validation with Vue. This was fun to play around with It took me a long time to figure out though unfortunately. 0. It already has a good range of components and solid documentation. Search for vuetify Vuetify is a component framework for Vue. Import the vuetify money component. 5 application I use vuetify 1. These components are driven primarily by the Metadata Layer and include both low level input and display components like c input and c display that are highly reusable in the custom pages you 39 ll build in your application as well as high level Jun 30 2020 vuetify form base. use VuetifyDraggableTreeview 2. Nov 19 2019 vuetify extra. CreativeTim Coupon Vue Material Component Framework Last updated 7 days ago by kaelwd. Date month pickers. With a basic understanding of Vuetify components let 39 s take a closer look at more complex components Get 20 off an annual subscription today. Apr 04 2018 Button component for Vuetify Framework. Will provide autocomplete for every Vuetify component tag. The Meeting Scheduler requires several UI components so we searched for a library Continue Reading Slots. Vuetify has v tooltip component to enable tooltips Vuetify is a UI library for Vue JS with beautifully handcrafted Material Components based upon Google 39 s Material Design guidelines. Install page as a package Copied. Use the lt b navbar toggle gt component to control the collapse component and set the target prop of lt b navbar toggle gt to the id of Aug 24 2019 The components folder contains Vue. com App bar component Vuetify. 3. This template uses the vuetify components and styles. No design skills required everything you need to create amazing applications This is a playground to test code. js and has been in active development since 2016. vuetify toolkit. Buy vuetify website templates from 15. Select your desired component from below and see the available props slots By default flex components will automatically fill the available space in a row or nbsp A collection of projects made with Vue. The v navigation drawer component is what your users will utilize to navigate through the application. I decided to give the Vuetify library a try as well. Advanced Components and Slots. Lists present content in a way that nbsp Vuetify is a Material Design component framework for Vue. g. modal footer border top 1px solid nbsp 5 Jan 2017 DigitalOcean makes it simple to launch in the cloud and scale up as you grow Dec 26 2018 Vue Admin Template. Quite simply Vuetify is a suite of rich high level reusable Vue Components that makes it easy to develop beautiful Material designed applications. The list item group component provides an interface for displaying a series of content using list items. Through the support of community members and sponsors additional components will be designed and made available for everyone to enjoy. updated the style of Vuetify material with Creative Tim style 1. Black Vuetify Cap. Vuetify Material Dashboard is a beautiful resource built over Vuetify Vuex and Vuejs. There are 4 cornerstones to the Web Components but there s one I ve been particularly interested in HTML Imports . The concept isn 39 t really new though which is a good thing for you You have a lot of choice Shoud look something like this Vuetify Components that are useful when building layouts. Delete everything inside the v app bar. Sets the font weight to 900 The next layout is a row consisting of three cards. default. Every component is handcrafted to bring you the Apr 08 2018 Regarding the StackOverflow answer digging around in the old Vuetify 0. js middot vuetifyjs. At its heart the component provides an indication to the user that nbsp The v calendar component is used to display information in a daily weekly monthly or category view. This means that you don 39 t need design skills to create beautiful apps as everything you need is at your fingertips. vue. I had a bit of trouble at first mainly due to me doing a shoddy job of reading the docs but once I got into it it worked really Dec 05 2018 Hi guys I create an external module that use vuetify components after build it with webpack and import in my main project i use vuetify globally here i get the Then define the components you d like to use in a components option new Vue el 39 app 39 components 39 component a 39 ComponentA 39 component b 39 ComponentB For each property in the components object the key will be the name of the custom element while the value will contain the options object for the component. Open up the App. We are going to remove all the information that they provided and instead show our Login Form. In this component we are iterating over the items array and we display them on the UI using some Vuetify components. Built with Material Design it aims to provide all the tools necessary to create beautiful content rich applications. Resources. How to modify vuetify components. Creative Tim Discount Code . Provides all the functionality you would want in a professional calendar app and more quot Discover a collection of Vue. Introduction. Finally nbsp 20 May 2019 We will be breaking it down into individual component and write test cases Home from 39 components Home. js is firstly a view layer for applications that allows for reactive data binding and composable view components and many developers use it only for their view layers. The set of additional vuetify components for using with vuetify. Just take a look at those stats from bundlephobia 124 kB is almost our whole performance budget No matter how many components from Vuetify we will use and on which routes whole library will be pulled into our main Selection controls input components for Vuetify Framework. js 39 file with Vuetify 2. Our newly introduced Meeting Scheduler UI Tool uses the popular Vue framework to power its single page app. Vuetify is a semantic development framework for Vue. js core to make building Single Page Applications with Vue. Look at how date pickers are implemented in Vuetify they can cause minor trauma for a beginner. Vue Router Vuetify Vue Router Vuetify vue cli3. Jul 22 2019 Hey guys Vuetify dialog has a problem with closing when the mouse button is released on outside of dialog. Nov 23 2018 Vuetify is a material design component framework. If you are ready to kick things off in style you better not miss ArchitectUI Dashboard Vue PRO. Using the Dashboard is pretty simple but requires basic knowledge of Javascri Vuetify Examples GitHub Demo Chat Components. This page assumes you ve already read the Components Basics. vue 39 import vuetify from quot vuetify quot nbsp 12 Jul 2018 App Components. It runs a full Node. The goal of the project is to provide users with everything that is needed to build rich and engaging web applications using the Material Design specification. Hi Im trying to include vuetifys Data Table component into my project. . Which open source projects do you rely on outside your own With regards to Vuetify we have a strict no dependencies policy with the exception of build tools . vue got clicked the Modal should Sep 04 2019 Complicating matters somewhat Vuetify recently updated all of their components to be functional components built with TypeScript the Vuetify 2. 4. UI components for Vuetify. As you will be able to see the dashboard you can access on Creative Tim is a customization of this product. Vuetify comes with over 10 custom css animations that can be applied to numerous components or your own custom use case API Select your desired component from below and see the available props slots events and functions. Vuetify Material Design Component Framework. Documentation. js. Vuetify Table Posted 3 years ago by it systemmanagement. Integrating vuetify. vuetify helper json. Bootstrap ends up with lots of add ons. js 5 star October 25 2017 The Alpha Theme is a collection of high quality and responsive Vue CLI themes. use Vuetify before starting any Vue instances via new Vue that require Vuetify components or place it within the component definitions themselves right at the top of the lt script gt tag after importing Vue and Vuetify within the single file component. kaelwd. Material Component Framework for Vue. 2. Ex. This provides an application a main point of action. Install and import the component. I only had to update a Vuetify is developed exactly according to Material Design spec. Components. Custom currency symbol amp suffix. js 2 Semantic Component Framework Last updated 2 years ago by kaelwd. vue file. Card. If this is more of a question for the folks at Vuetify I can ask them. 5 and Vue 2. Dec 05 2019 In this video I 39 m going to show you how to use 3 Vuetify components that will allow you to build an awesome UI for your VUE JS apps and provide a great user experience Vuetify 39 s Stepper This assumes that you have a Vue project using the Vuetify components library. 0 Arcadia release announcement is worth the read . Since this set of components will focus specifically on United States addresses I wrestled with whether or not to add US to the name e. To add Vuetify to our application first go to your terminal and stop the server. Does anyone have a set of prebuilt ui kit or components for vuetify 9 Oct 2019 I have recently been working on a Vue project which utilizes Vuetify for the base of some of it 39 s components. x cl Jan 07 2020 The Vuetify Team from left to right by discord names blalan05 morphatic johnleider heather. Jumbotron component for Vuetify Framework. After getting everything installed we styled the home page of our application. Jul 24 2020 This Vuetify template is powered by all the latest technologies and trends that together make an extreme option for your intention. Most comprehensive vueJS components lib following the material guidelines great documentation I definitely recommend it JeiCie Sugui reviewed Vuetify. 6. 00 17. keep alive with Dynamic Components. To fix the problem i need to override the closeConditional method in the VDialog component or Building Packageable Components to Extend Vuetify with TypeScript Part 6 Welcome to the 6th and final installment of this series. typing lt in html or template of vue file will provide components list and when you hit tab it will expand just like snippet counteparts. The template contains 4 high quality variations including Construction General Company site demo SaaS Software as a Service site demo Portfolio Company or Indiv A Webpack plugin for treeshaking Vuetify components and more. UploadFilesService provides methods to save File and get Files using Axios. Vuetify provides 80 material design components that we can use to style our SPA in Vue. Automatic Imports. Usage Autocompletion. The code for this tutorial can be found in project s github repo in the vuetify branch. SYNC missed versions from official npm registry. 0 we introduced a new unified syntax the v slot directive for named and scoped slots. Since it uses the Vuetify framework to create the layout and style of your form you need to install an additional package for this generator to work. Copy. js environment and already has all of npm s 400 000 packages pre installed including vuetify dialog with all npm packages installed. It deeply integrates with Vue. Figure 1. Instead of nesting a Vuetify button just use it as is. My vuetify configuration wasn 39 t in a separated file but in nuxt. Selection control components allow a user to select options. Apr 16 2018 Under src components folder you can see already a number of existing Vuetify components. Toolbars component for the Vuetify framework. It provides snippets and autocomplete functionality for Vuetifyjs. cnpm install vuetify . When the user clicks on the tiny icon on it a list of items appears. js is a component framework for Vue. js 12 macOS Vue Vuetify is a Vue UI Library with beautifully handcrafted Components using the Material Design specification. 2 our v0. Issue Description When utilizing Vue 39 s Material Design UI library called Vuetify with the stock Vue Router we 39 re encountering an issue where the material nbsp Vuetify has a component for creating inputs when using this component and appending all props that you don 39 t use in your components attributes to the VInput nbsp Use only the components you need. He already uses Vuetify in addition to having two types of templates quot Default quot and quot Gmail quot . 6k Code. x Node. Claim Offer. 0 a month ago. js a breeze. Inshop CRM ERP Client. A vertical or horizontal nbsp A card has 4 basic components v card title v card subtitle v card text and v card actions . The jumbotron is a flexible call to action component. css Material Design Lite Semantic UI and Bootstrap 4. Vue Script. Sign in. npm install vuetify vuex cognito module yarn add vuetify vuex cognito module Vue. Vuetify Material Dashboard is the official Vuejs version of the Original Material Dashboard. js which implements google s material design and thus looks almost native in android phones. Vuetify dialog component Jan 14 2020 Since vuetify itself also uses the loader and code completion works fine for it I assume there 39 s a way to tell WebStorm about my custom components. 11. prestine. Jun 17 2020 In this video I am workin on implementing the Vuetify list components so users can create lists and perform crud operations. Vuetify Components . Install API. vuetify is a a Material Design component framework for Vue. shaped. Also we added Vuetify to the app. js uses Google 39 s Material Design design pattern taking cues from other popular frameworks such as Materialize. The app bar component is a supercharged toolbar with advanced scrolling techniques and application layout support. invert_colors The v list component is used to display information. Add ons aren t bad except the one we choose for drop downs isn t the one that is used by the datatable add on so we end up with both and UI inconsistency . Our engineers appreciate Vue s simplicity growing adoption and robust ecosystem. Installation Version 3. So we need first to split the app into individual components five in our case as nbsp 7 Jan 2018 Latest release v0. This will keep the files smaller comparing to importing all Vuetify library. Install it as a dev dependency if you have not done so yet. May 23 2020 It 39 s a UI library containing handcrafted material components which give apps a beautiful finish and professional feel. js is a component based framework. Regular price 25. It has on board multi language support clients management projects amp tasks documents simple accounting inventory management orders amp invoice management possibilities to integrate with third party software REST API and many other features. Being a component framework Vuetify will always grow horizontally. Mar 12 2020 In this video demo I am going to share vuejs based awesome Vuetify DateTime Picker Component . Vuetify is a Vue UI Library with beautifully handcrafted Components using the Material Design specification. Add a title to the the app bar that just says Vuetify Form Validation. Assign a document unique id value on the lt b collapse gt . Vue. js is a semantic component framework for Vue. json move override import to vuetify plugin file fix translation path updated the style of some remaining components from v1. js using Vuetify. Features Multi language. heading. API. Its value will toggle when we click on the About menu item. 2 When we installed Vuetify it modified the App. hill MajesticPotatoe brandondeo A big thanks to Jilson and his team for organizing VueConf Toronto. Joined December nbsp 17 Jan 2020 I am a web designer amp frontend developer and I need your help or advice. ERROR No README data found Current Tags. VUSAddressFields or VAddressFieldsUS and respectively Schedule and Calendar Components using Vuetify quot A collection of components that visualizes DaySpan Calendars and Schedules using Vuetify. We separate the menu the name and the icons with the lt v spacer gt component. 99. Oct 06 2019 lt 1 gt Load vuetify lt 2 gt include the css instead of stylus sheet lt 3 gt Register vuetify with Vue. yarn add vuedraggable Setup import VuetifyDraggableTreeview from 39 vuetify draggable treeview 39 Vue. The internal v form component makes it easy to add validation to form inputs. Affected versions of this package are vulnerable to Cross site Scripting XSS via the error messages array. Vuetify is a MIT licensed project that is developed and maintained full time by John Leider and Heather Leider with support from the entire Core Team. The v toolbar component is pivotal to any gui as it generally is the primary source of site navigation. Treeshaking a la carte Smaller bundle sizes. The sample of customization is put together on the following site. 5 Feb 2019 date pickers buttons and input fields. It was added to fix 6228 some icon components don 39 t properly pass listeners through and we can 39 t tell before rendering how they actually behave. vuetify form base is another JSON based form generator that helps create a schema object that has the same structure as your data. Then add Vuetify to our application with this command vue add vuetify vuetify v select problem with drop down listing of select component Posted 2 years ago by mstdmstd Hello In my Laravel 5. It also contains the most component styles etc. 8 and have some problem with drop down listing of select component On my page I have 3 inputs and the select input Published last Search for Vuetify to get it from Package Control. All input components have a rules prop which takes an array of functions. Vuetify comes with a 12 point grid system built using flex box. Apr 08 2018 Regarding the StackOverflow answer digging around in the old Vuetify 0. Vue has the ability to register nbsp Vuetify components to be altered in XD would be great 11 votes. json vuetify vscode. Now that we know how to install and setup Vuetify on our app let 39 s take a deeper dive into Vuetify . Configuring AWS Cognito Seriously Google it because it was them who initially proposed the concept of encapsulating reusable components and they rarely go wrong. Created from Vuetify v2. Add the draggable tree view component to the template. For an example of how the stock transitions are constructed visit here. 48 Free Dropdown Menu In HTML5 And CSS3 HTML5 and CSS3 have totally revolutionized the designing and development. As I remember the v btn has it s own properties related to routing like to exact replace . In the terminal install the package via apm Setup your custom application theme by changing a few variables. Mar 09 2019 I love search function in Vuetify data tables Take Full Advantage of Vue Components Role based Data Filters in Vue Always Create 404 Pages in your Vue App Avoid Vuex Boilerplate Code using Pathify 2 days ago Jupyter widgets based on vuetify UI components which implement Google 39 s Material Design Spec with the Vue. Dynamic amp Async Components. So let s digg in and see the different way you can style components and which way is the productive way. Apr 10 2018 Libraries like Vuetify and Foundation for Sites with only the CSS components are well tested with pre defined rules that not only you will learn and be able to re use but you ll likely find many other web developers are already familiar with this configuration. Or just use v datetime picker A tree view component for Vuetify framework that allows the user to reorder parent amp child nodes with drag and drop. See Live demo amp documentation. Vue Router is the official router for Vue. 6 vue. Vuetify now uses the material design icons for default icons like the hamburger navigation menu. 5. outlined. In order to follow the same structure we will create a new folder for our new component and add files Jan 22 2020 Sharing data across components is one of the core functionalities of VueJS. The development doesn 39 t stop at the core components outlined in nbsp 9 Mar 2020 Vuetify is a great component library but it doesn 39 t really guide you through and found a good way to handle forms throughout all components. Earlier we used the is attribute to switch between components in a tabbed interface lt component v bind is quot currentTabComponent quot gt lt component gt Jul 12 2020 International Telephone Input with Vuetify. Read that first if you are new to components. Features include Figure 1. Jan 08 2018 Latest release v0. Headless CMS are seriously popular right now especially with JAMstack JS APIs amp Markup being on the rise. It offers the user a visual representation for selecting the time. In this tutorial we have used common components which are used repeatedly in any web application. 0 Apr 18 2019 In Vuetify V2 they have introduce a new component App bar with more features you can use that every thing else inside remains same. vuetifyjs. It 39 s powerful framework allows to build systems for business with different workflows. It should look Vuetify comes with over 10 custom css animations that can be applied to numerous components or your own custom use case API Select your desired component from below and see the available props slots events and functions. The goal of the project is to provide users with everything that is needed to build rich and engagin In the current version of Vuetify version 1. 0 the snippet was redone to version 2 of Vuetify. 9 is quite popular AKA look at all ze stats Sep 30 2019 Get 8 vuetify website templates on ThemeForest. Everything is in camel case and with 39 v 39 prefix which is for Vuetifyjs. Vuetify is the number one component library for Vue and has been in active development since 2016. However when combined with other tools in the Vue ecosystem such as vue router vue resource and vue loader we get all the benefits of a great SPA framework while Jan 09 2018 Not bad but I decided to whip up something with Vue to see if I could build something nicer. Vuetify. Please refer to This Article for v0. There are lots of ready to use Components is available in Vuetify Framework. com. See full list on sitepoint. Alternatively you could configure Vuetify to use another icon font see the official getting started docs for infos on that. Once the Menu button in App. x is the latest and is compatible with vue cli 3 and latest Vuetify. 2 with the Creative Tim style 1. Recursive components are useful for displaying comments on a blog nested menus or basically anything where the parent and child are the same albeit with different content. Import into your project 39 s entry point src main. All components and features are developed using the most up to date coding practices. Supercharge your development process with all of the tools that you need to succeed With npm npm install vuetify save With yarn yarn add vuetify. An incrementally adoptable ecosystem that scales between a library and a full featured framework. To make passing data between components easier and more organized we use Vuex for state management. Sep 06 2018 Windows10 VSCode Node v8. published 1. Loading styles This was already implicitly shown in the previous section but might be worth another mention. Then you will need to register the Vuetify plugin include the Vuetify CSS file and add a link to the head for Google 39 s material design icons in your 39 main. VDataGridSelect The selector with Tabular items presentation Examples amp Sandbox Windows components for the Vuetify framework. Built on Vuetify. v window automatically tracks the current selection index to automatically change the transition direction. The Meeting Scheduler helps application developers prompt users to set up meetings with one another. Unless you re creating your entire Vue app in one component which wouldn t make any sense you re going to encounter situations where you need is the intention for to fix VIcon this time around I don 39 t know if that 39 s actually possible without a change in Vue as well. Select your desired component from below and see the available nbsp Components. This week I 39 ve written an article that demonstrates how to use recursive components effectively by going through the steps of building an expandable contractable tree menu. The Blog Theme is a Free Vuetify template that features a clean interface for creating a blog or blog like applications. 1 Using component props. x. Using Vue Router A semantic component framework that utilizes Material Design. Vote Vote Vote. This Christmas table runner is made from four patchwork blocks placed on the point and surrounded by rosy red setting triangles. The Vuetify v1. It allows you to design a more modular project control data scopes and create a natural flow of data across your app. x vue cli 3. The v time picker is stand alone component that can be utilized in many existing Vuetify components. js amp Vuetify plugin used to format numeric values as currency on the app. These nbsp The auto property of menu props is only supported for the default input style. May 22 2019 Date pickers are straight forward but can become laborious in Vuetify components. Apr 16 2017 Vuetify. 1 Alert Component Vuetify is the 1 component library for Vue. Vuetify is the most popular UI component library for Vue. js A semantic component framework that utilizes Material Design. drawer is now accessible on mobile break point 960px 1. vuetify loader. It is similar to Bootstrap. Also going to be looking into dragging and re ordering items in the Vuetify is a component framework for Vue. Then add Vuetify to our application with this command vue add vuetify Nov 19 2019 vuetify extra. Place Vue. Timeline component for the Vuetify framework. Vuescript. js framework. It will go through your code and determine all the components you are using and then import just them into your build bundle. Basic usage 1. vue add vuetify Toolbars component for the Vuetify framework. vuetify loader will automatically import all Vuetify components as you use them Jul 30 2018 In a recent large Vue project I had abstracted many of Vuetify s components into reusable ones. 14 Mar 2019 Vuetify. js Component library. Symlex Core DIMicroKernel InputValidation Doctrine ActiveRecord Documentation Symlex. js enabling you to create great looking accessible apps even if UI design isn 39 t your area. Vuetify is built from the ground up to be semantic. The navigation drawer is pre configured to work with or without vue router right out the box. In other news Vuetify creator John Leider has Jan 07 2019 Vuetify is a full featured development framework for Vue 2 that provides clean semantic and reusable components that help to take any idea from conception to production. Installation Command Line. Need vpn proxy to view vasttian vue admin vuetify The v combobox component provides type ahead autocomplete functionality and allows user to provide a custom value. Themes are designed for maximum performance and are semantically structured to maximize SEO. Autocomplete. js developers so you can do more with your application faster. vue file and added a navigation bar and Vuetify logo. Vuetify Examples. The Vue stack for Coalesce provides a set of components based on Vuetify packaged up in an NPM package coalesce vue vuetify. 17 docs there is a to property for v tabs item in the api. I 39 m using the VueJS Vuetify framework and I need to open a dialog that gets imported as a component template from another template. Every component is hand crafted to bring you the best possible UI tools to your next great app. 3 Nuxt v1. I can 39 t find any suggestions as to how though so I 39 m hoping someone here has an idea. So you can learn from this tutorial and practice for other awesome Vuetify from its official site. I had to put quot nuxtjs vuetify quot in the buildModules list because of the treeShake option. Then define the components you d like to use in a components option new Vue el 39 app 39 components 39 component a 39 ComponentA 39 component b 39 ComponentB For each property in the components object the key will be the name of the custom element while the value will contain the options object for the component. A new structure was made for the snippet. Vue Admin Template is a Vue. js Chart Components for your next project with Find the right Chart Libraries for enterprise applications dashboards or simple visualizations Vuetify is a component framework for Vue. Wrap menu input box in that generic component and use it everywhere. Depending on your project a small package size may be a requirement. No design skills required everything you need to create amazing applications is at your fingertips. Supports background images gradient overlays and much more. There are many web based CRUD components and applications Jan 19 2019 Vuetify is a fantastic component framework that will allow us to create a great looking app by composing several existing components together. Configuring AWS Cognito Feb 25 2018 Learn Vuetify Material Framework for Vuejs in just 60 minutes Lets create a full website look with vuetify Become My Patron here https goo. 00 Sale. vuetify vscode is the official extension for Vuetifyjs when working in visual studio code. Blog Theme Free. Sep 15 2018 Yes Successfully invoked generator for plugin vue cli plugin vuetify Also notice that I picked the use a la carte option when adding Vuetify because I want to customize one of it 39 s components and also I don 39 t want to import all components from Vuetify. js the unit test file. Create rich forms with smooth animations. js components and plugins for web But in vuetify atom only writing vBtn will give you all options available for Button component. Take tooltip as an example. Get Help Cognito Dev Resources Get Help Cognito Dev Resources Getting started. There is premium version also available of MaterialPro Vuetify Lite which is very powerful and comes with tons of useful features and components. import VuetifyDraggableTreeview from 39 vuetify draggable treeview 39 Vue. Your name. New possibilities components and benefits. Details Hire Freelance Vuetify Developers within 72 Hours. config. Each card represented by a lt v card gt is composed of two main elements An image lt v img gt components in Vuetify work with src pointing directly to the image May 22 2020 How to properly customize Vuetify components IDEA File that in the future ideas folder. js Websites UI Components Frameworks Apps and more Jan 08 2019 Vuetify s grid system will attempt to squeeze all your flex units into one single row giving some undesired results. Sep 20 2019 Vuetify is a material design component with a large collection of components that you would need to develop a web app or a mobile app. Vuetify is a material design component framework. But that does not prevent me from getting annoyed by small stuff that matter. Vuetify is developed exactly according to Material Design specification and every component has been handcrafted to provide the best possible UI tools to your application. 6 on 2019 Nov 21 Uses Vuetify 2. npm i bit seijihariki. The grid is used to create specific layouts within an application 39 s content. I will also take advantage of the many UI components that it offers. Combined with the v speed dial component you can create a diverse set of functions available for your users. Easy to learn easy to remember this means that whether you are developing your own application or onboarding a new developer Vuetify 39 s _write as you speak_ components and properties make development a breeze. We don t need to do anything with these 2 files because the command add Vuetify helped us. Lists present content in a way that makes it easy to identify a specific item in a collection. Being developed with Vuetify means you have access to all of the frameworks available features. CreativeTim Coupon When you install vuetify daterange picker the peer dependencies warning should point that out for you. thinking . Vue Material Component Framework Last updated 7 days ago by kaelwd. The A la carte nbsp Quickly search for and navigate all of the components in Material Design spec plus more Select a component and quickly view its API and usage example. 2020 08 21. Docs Documentation Combining an avatar with other components allows you to build beautiful user interfaces right out of the box. vuetify components. com Feb 16 2020 However Vuetify has slightly different approach. Organizing Components. A dark application layout implemented using Vuetify components. 1. Dec 12 2019 yarn add vuetify draggable treeview NOTE This component requires vue vuetify vuedraggable as peerDependency. Vuetify Material Dashboard PRO. I am a big fan of Vuetify it has far too many components available out of the box and makes my life as easy as it gets. For example one of the most popular Ui libraries for Vue Vuetify is also the one that can hurt your performance the most. This article is not a tutorial for Vuejs or Vuetify but a Vuetify is a component framework for Vue. vue crud x Extensible crud component using Vuetify layout other than the usual nbsp productionTip false eslint disable no new new Vue el 39 app 39 template 39 lt App gt 39 components App . The Counter page is a simple component that increments a counter when a button is clicked Adding a few Vuetify components to this page might spice it up Vue. js 5 star October 25 2017 Vuetify Material Dashboard is a beautiful resource built over Vuetify Vuex and Vuejs. The v date picker is stand alone component that can be utilized in many existing Vuetify components. Checkbox. Since Vuetify 2 is adopting the new Google Material Design 2 please check after the update all your components for style changes and adjust where needed. headingText. In the terminal install the package via apm Most comprehensive vueJS components lib following the material guidelines great documentation I definitely recommend it JeiCie Sugui reviewed Vuetify. We were able to meet up with multiple members of our team and engage with passionate developers from around the world. Read that first if you are new to components. Optimizations across all device sizes Vuetify Layout with Router CodePen vuetify variables Since Vuetify 2 is adopting the new Google Material Design 2 please check after the update all your components for Continue reading How to extend sass classes or use sass global variables in Vue components Grouping Components in the Same Chunk. Custom decimal precision How to use it 1. I m Vuetify is a component framework for Vue. Publisher. Alpha Theme. Integrating vuetify is actually very simple. The development doesn 39 t stop at the core components outlined in Google 39 s spec. gl NcvDQh You can donate any amount via Paypal follow A really basic Vue toast service that uses Vuetify Snackbar component. You can check MaterialPro Vuetify Admin Template for more details. Vue mastery. js library. From version 0. It has components with customization ready and leaving your templates modern and elegant. 2 Vuetify Vuex . We ll install Vuetify as a plugin. vue admin vuetify is a Front end component library project based on Vue. move override import to vuetify plugin file fix translation path updated the style of some remaining components from v1. Vuetify. Jan 24 2018 Navigate to ClientApp gt components gt app gt app. Why learn Vuetify Vuetify is the most popular component library for Vue. js lt 4 gt Configure and instantiate vuetify in the new vue instance. With the Vue Create a Class Vue Compnent with vue class componentWe Building Packageable Components to Extend Vuetify with TypeScript Part 2 In Part 1 of this series I introduced VStripeElements an NPM package that I wrote to be able to use functionality of Stripe Elements with the power and beauty of the Vuetify UI library. Using the Dashboard is pretty simple but requires basic knowledge of Javascri 1 day ago The default Side Menu scrollbar behavior doesn 39 t perfectly fit with the rest of Vuetify UI components. Get 20 off an annual subscription today. js2. Vuetify is developed exactly according to Material Design spec. Vuetify is a semantic component framework for Vue. Vuetify Vue Router . Nov 16 2015 Vue. It s common for an app to be organized into a tree of nested components For example you might have components for a header sidebar and content area each typically containing other components for navigation links blog posts etc. vuetify 2 theme options structure Add MDI font. Aug 31 2020 Spread the love Related Posts Create a Desktop App with Vue and ElectronElectron is an app framework to let us build desktop apps that are based on Create a Hello World App with VuejsThere 39 re a few ways to create a hello world app with Vuejs. Now that I m nearing the end I ve started thinking of this as more of a short course than a tutorial. js The Progressive JavaScript Framework. This article will provide a complete tutorial for creating a small application to read data from an account in GitHub. In 2. Vuetify utilizes Google 39 s Material Design design pattern taking cues from other popular frameworks such as Materialize. A styled container for pieces of itemized content. Actions Getters AWS Cognito. Every component is handcrafted to bring you the best possible UI tools to your next great app. The arrangement is superbly made to appear as a work of some incredible inside designer. Built for Vuetify 2 in beta . Categories. Hi When I think about using external vue components in my project I think about custom functionality templates and styles . A collection of projects made with Vue. We strive to bring MD spec components to vue. 2. This module The notification component is used to convey important information to the user. Blazing fast amp optimized. js and has been in active development since 2016. Install through VS Code extensions. Join my Discord The v btn component can be used as a Floating action button. I got this code so far May 07 2019 There are various vue component libraries one of the most promising is Vuetify. 0 Sep 05 2019 Webmentions Building Packageable Components to Extend Vuetify with TypeScript Part 5 Morphatic us it would behoove you to go back and read the earlier installments of this series Part 1 Part 2 Part 3 and Part 4. May 15 2020 It comes with some nicely designed page templates to help you created new pages easily. But then my custom icons were not loaded accessible I put quot nuxtjs vuetify quot in the modules list too But now separating the vuetify configuration solves the problem nuxt. Sponsor Vuetify to receive some awesome perks and support Open Source Software at the same time Thank you for using Vuetify John and Heather lt hr gt Vuetify is a Vue UI Library with beautifully handcrafted Components using the Material Design specification. There is a pull request requesting the master branch that corrects this problem and I would like to do the same without the fork of the project and creating my own version of the library. js is a very popular incrementally adoptable JavaScript Framework designed for simplicity so it s easy to learn but also capable of powering sophisticated Single Page Applications that includes a vibrant community and a rich ecosystem of Components amp Libraries. We have installed vuetify in vue. 0 release refactored VSelect with tabs into VCombobox. The daily view has slots for all day or timed elements and nbsp The icon component is compatible with multiple common iconfonts such as Material Design Icons Font Awesome and more. 56 at the time I wrote this article they are providing a product called vuetify loader. Contribute to darrenfang vuetify components development by creating an account on GitHub. Captures nbsp The v skeleton loader component is a versatile tool that can fill many roles within a project. Versatile. Creative Code SRL. js imports Vuetify library initializes and exports Vuetify object for main. extend components Nov 24 2018 In the first part of this series we created our Vue application using the Vue CLI. 1 refactored improved and simplified . Divider. json Vuetify Vuex . Live demo. js Websites UI Components Frameworks Vuetify. VeeValidate Components nbsp We believe Vuetify is one of the best UI Component libraries available which realizes this promise of increased productivity with its broad number of actively nbsp Implementation of vuedl dialog helper with Vuetify. If you want to insert a component with all of its props. Regular price 39. For myself nothing in particular at the moment. May 25 2020 plugins vuetify. 1 2019 09 03 Refine Style Update. Vuetify Project Templates. It aims to provide clean semantic and reusable components that make building your application a breeze. Gallery About Documentation Support About Anaconda Inc. Snippet 2 days ago Jupyter widgets based on vuetify UI components which implement Google 39 s Material Design Spec with the Vue. js Based Admin Template. A tree view component for Vuetify framework that allows the user to reorder parent amp child nodes with drag and drop. We basically need Node version 8 or Wrap lt b navbar nav gt components in a lt b collapse is nav gt remember to set the is nav prop to specify content that will collapse based on a particular breakpoint. It will help you get started developing dashboards in no time. 00 10. This is a library that provides Material Design components for Vue. All created by our Global Community of independent Web Designers and Developers. Vue UI components with configurable classes ready for TailwindCSS. js next we need nbsp Generate the vuetify components with the client generator docker compose exec client generate api platform client g vuetify resource book Omit the nbsp 11 Jul 2020 vuetify loader documentation tutorials reviews alternatives versions A Webpack plugin for treeshaking Vuetify components and more. Vuetify comes with 3 standard transitions scale slide x and slide y. May 15 2020 This is a demo amp review of the Vuetify UI Vue. Vuetify is a Vue UI Library with beautifully handcrafted Material Components. Vuetify makes prototyping apps fast and beautiful and is highly customizable with a fully featured set of single file components. However this issue can easily be fixed by inserting the wrap prop in lt v layout gt which will basically push any flex units exceeding the 12 column limit into a new line. js components that aren t pages. The efficient solution is to implement a custom component. The toolbar component works great in conjunction with a navigation drawer for hiding links and presenting an activator to open the sidebar on mobile. page. 0 beta. Brought to you by zeroskillz middot Texas USA middot vuetifyjs. js 2. More than 420 snippets. Sample Admin Template based on Vuejs amp Vuetify. html and put lt v app gt tags inside the app root div Now we can add Vuetify components to our other pages. It can contain an avatar content actions subheaders and much more. Arc connects you with top freelance Vuetify developers experts software engineers and consultants who pass our Silicon Valley caliber vetting process. 4 vuetify Vuetify Confirm Dialo vuetify money is a Vue. You can also create your own and pass it as the transition argument. With over 20 000 developers available for hire and freelance jobs we identify the most qualified candidates that match the skills your team The v list component is used to display information. It contains 5 types of media breakpoints that are used for targeting specific screen sizes or orientations xs sm md lg and xl. com aims to offer latest free Vue. Laravel Mix Vue Vuetify TypeScript Laravel 6. tests Foo. Vuetify vscode extension. Vuetify is a Material Design component framework for Vue. Description. I just wasn t sure if anyone in this community has run into this problem before. vuetify components
i51erld6jot4xblmjitjxb1k9gr7wj6y6n4xwyzl
What’s New in the Alpha Connect StockVue v1.0 serial key or number?
Screen Shot

System Requirements for Alpha Connect StockVue v1.0 serial key or number
- First, download the Alpha Connect StockVue v1.0 serial key or number
-
You can download its setup from given links:


